Von der Präsentation der verfügbaren Zimmertypen bis hin zu üppigen Speisemöglichkeiten dient eine gut gestaltete und strukturierte Website als virtuelles Tor zu den Erlebnissen, die Ihre Gäste erwarten. Dieser Artikel befasst sich mit Best Practices für die Erstellung einer erfolgreichen Hotelwebsite – einem Kanal, der Ihre Markengeschichte erzählt, potenzielle Gäste darüber informiert, was sie erwartet, und aus Interessenten Bucher macht.
Der Website-Header und die Navigation
Schauen wir uns zunächst den Website-Header an, also den oberen Teil der Website, der in der Regel die Website-Navigation enthält. Nachfolgend sind einige Best Practices aufgeführt, gefolgt von konkreten Beispielen.
Best Practices und Beispiele
- Navigation: Früher war es üblich, alle Hauptnavigationselemente für den schnellen Zugriff in der Kopfzeile der Website zu platzieren. Heutzutage verwenden viele Websites ein Navigations-Overlay, auf das über eine 'Hamburger' Menüsymbol. Letztere Option gibt der Website ein 'sauber' und ein moderneres Erscheinungsbild.
- Erkennbare Wirkung: Die Kopfzeile enthält normalerweise ein Hero-Bild oder -Video für einen visuellen ersten Eindruck. Sie können sich für eine maximale visuelle Wirkung entscheiden, indem Sie das Hero-Bild im Vollbildmodus präsentieren. Für ein markenzentrierteres Design können Sie sich dafür entscheiden, weniger Wert auf das Bild und mehr auf das Logo, die Markenfarben und andere Markenelemente zu legen.
- Wichtige Handlungsaufforderungen (CTA). Wichtige CTAs, die oben auf einer Hotel-Website enthalten sein sollten, sind 'Buch' Button und/oder Buchungs-Widget, ein Sprachumschalter und für Hotelgruppen ein Standort-Dropdown. Zusätzlich könnten Sie ein „Kontakt„CTA, mit dem Benutzer mühelos mit Ihnen Kontakt aufnehmen können.
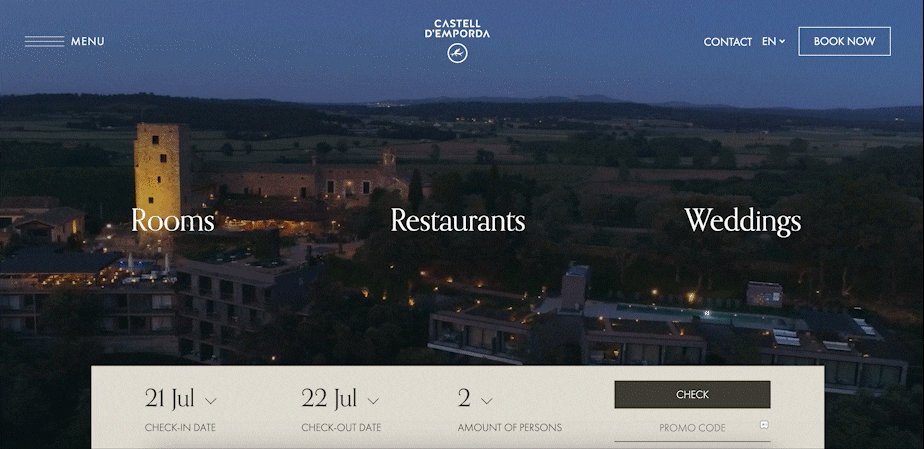
HotelCastellEmporda.com
Hotel Castel Emporade verwendet ein Bild als Header, bei dem ein Drohnenvideo im Vollbildmodus abgespielt wird, um eine maximale visuelle Wirkung zu erzielen. Über dem Hero-Video werden drei Hauptnavigationselemente angezeigt,
und weitere Navigationselemente sind über das Hamburger-Menü erreichbar.
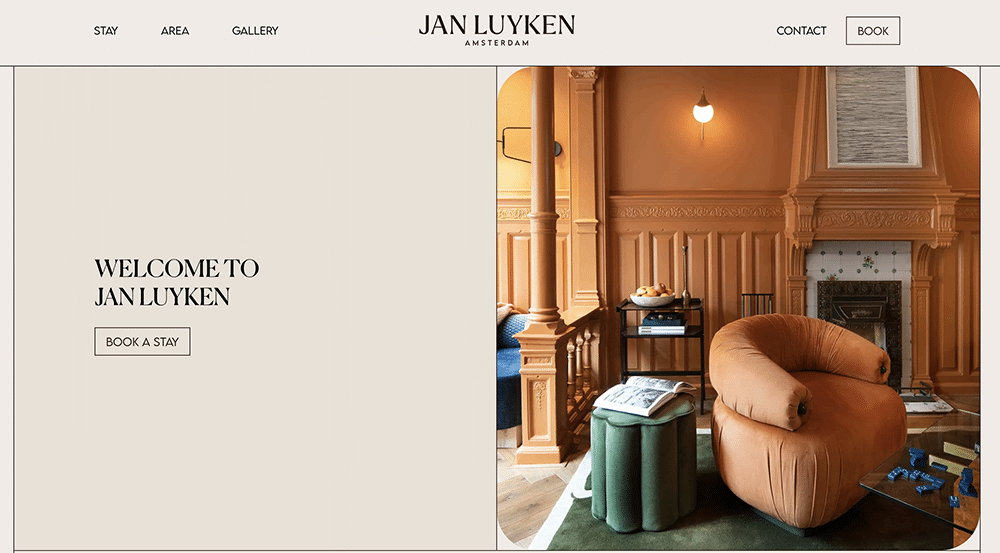
Janluykenamsterdam.com
Jan Luyken Amsterdam setzt auf ein markenzentriertes Design, bei dem alle wichtigen Navigationselemente in der Kopfzeile aufgeführt sind. So können Benutzer schnell durch die Website navigieren.
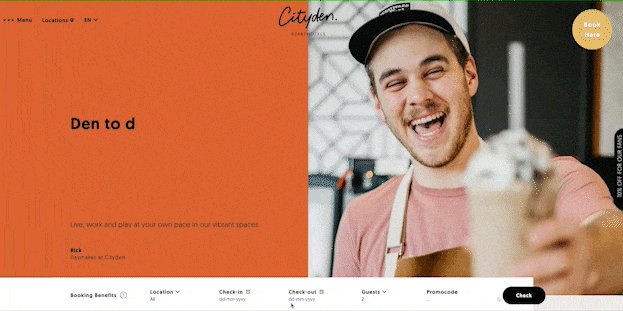
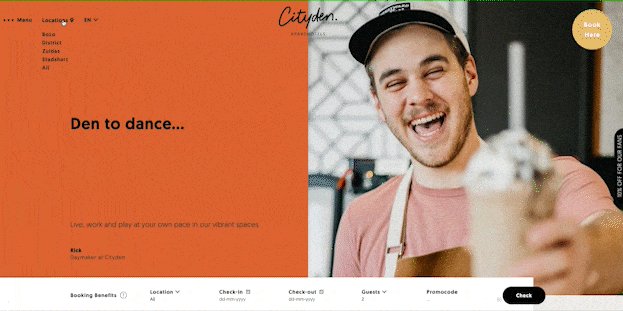
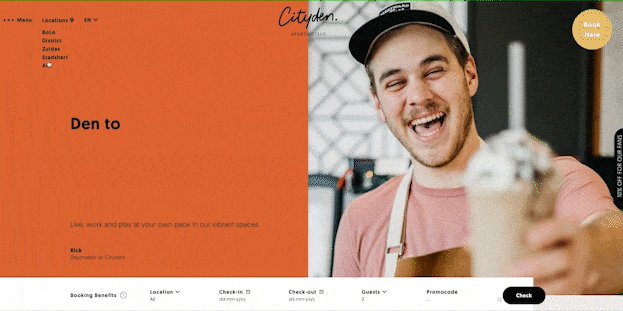
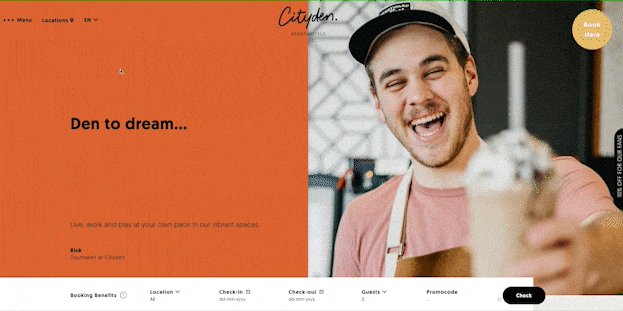
Cityden.com
Stadtden verwendet eine kreative und animierte Kopfzeile mit einem Hamburger-Menü und einem Dropdown-Menü zur Auswahl eines Standorts/einer Eigenschaft.
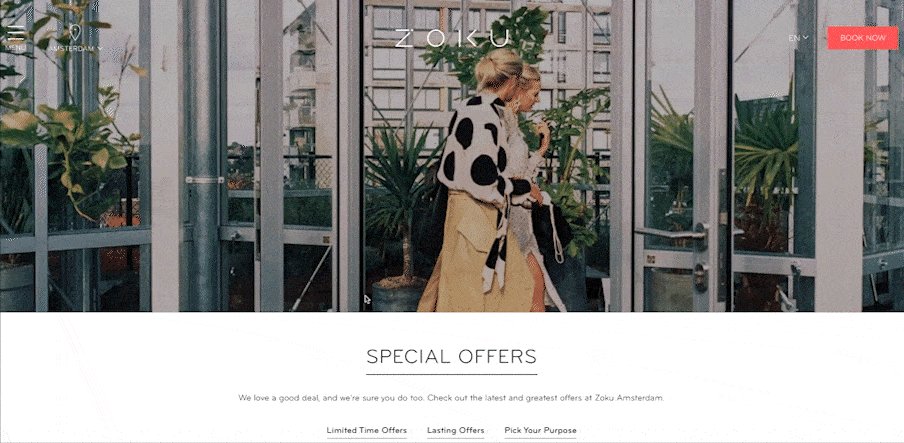
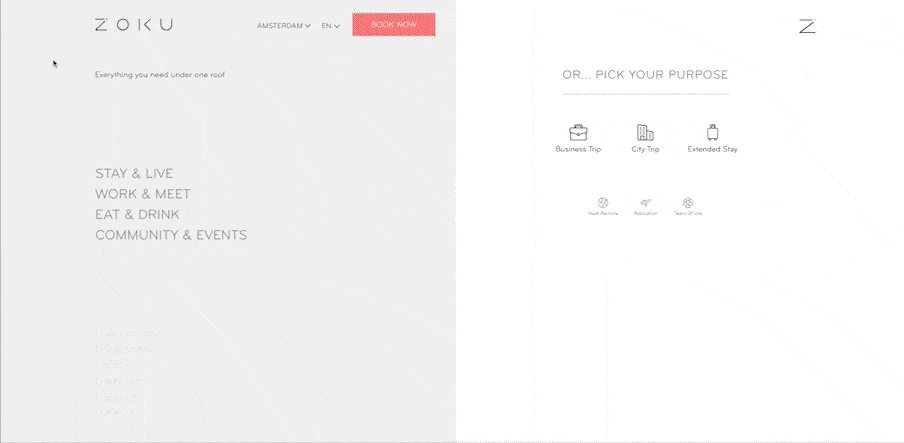
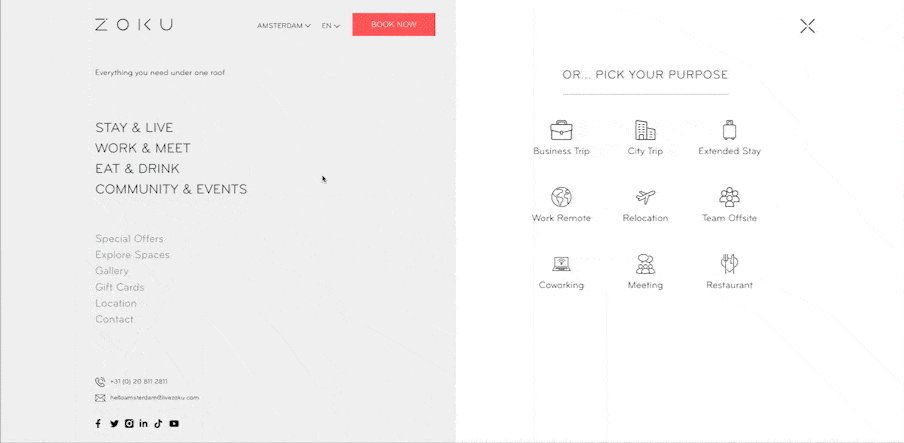
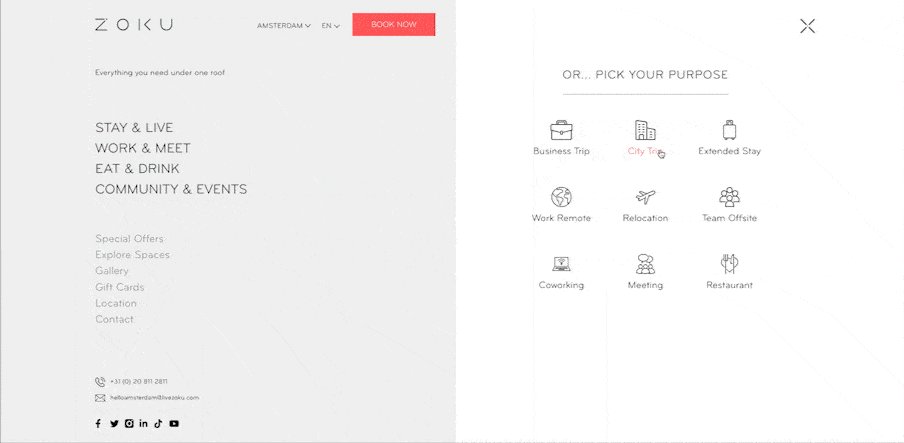
Livezoku.com
Zoku Hybrid HotelsDie Website verfügt über eine Navigations-Overlay, die den Benutzern die Navigation entweder nach Themen (z. B. Aufenthalt, Arbeit) oder nach Zweck bietet.
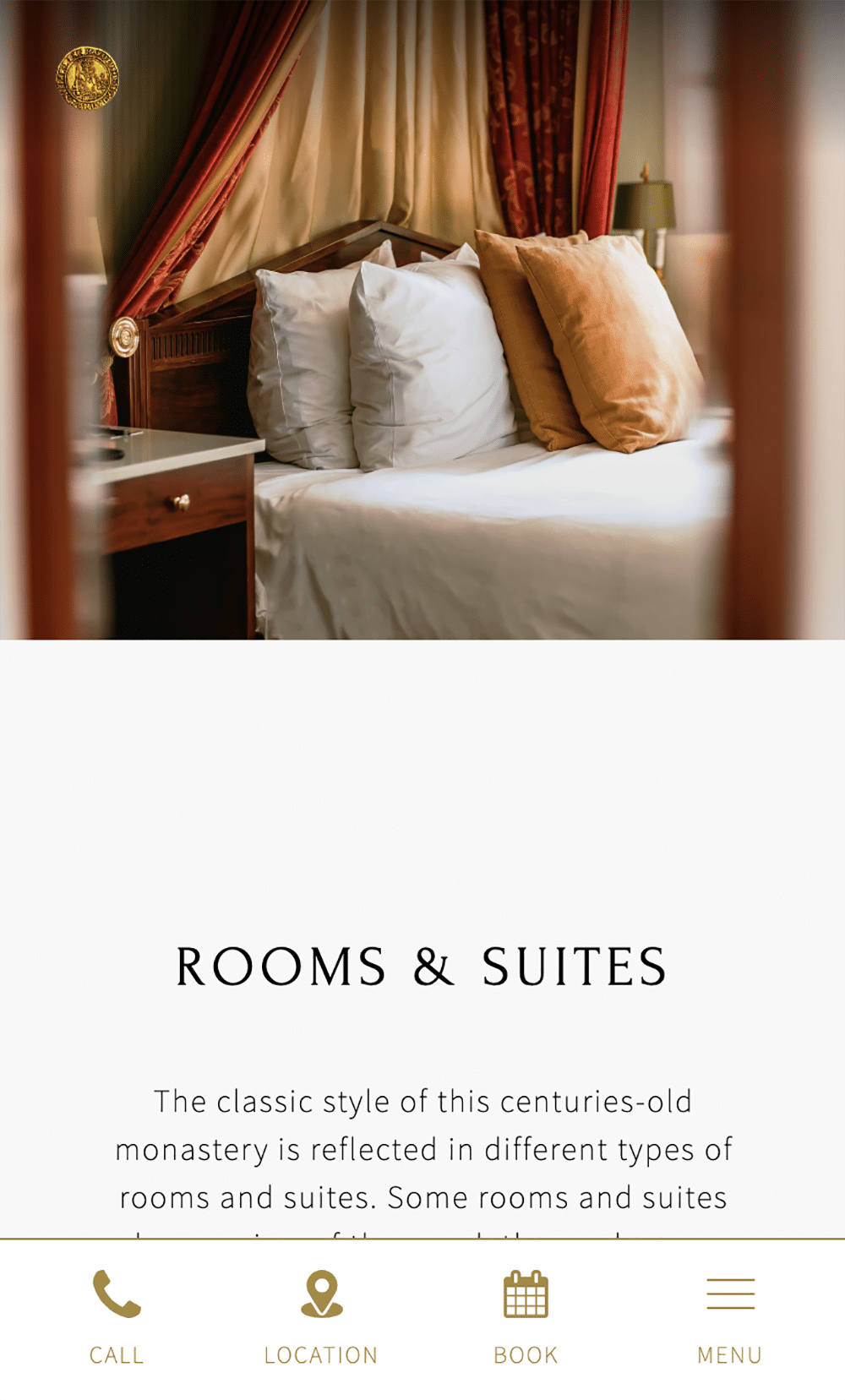
Karelv.nl
Auf der mobilen Version des Karl V Website wird eine Sticky-Navigation hinzugefügt. Sie besteht aus 3 häufig verwendeten Handlungsaufforderungen und einem Hamburger-Menüsymbol zur Anzeige aller Navigationselemente.
Inhalt
Nachfolgend finden Sie bewährte Vorgehensweisen für Inhalte, gefolgt von konkreten Beispielen.
Best Practices und Beispiele
- Unterscheidungsmerkmale: Die meisten Hotels bieten eine Vielzahl von Zimmertypen zu unterschiedlichen Preisen an. Daher empfiehlt es sich, die Alleinstellungsmerkmale oder Hauptunterscheidungsmerkmale pro Zimmertyp darzustellen. Diese sollten eine klare Antwort darauf geben, warum Zimmer X einen höheren Preis hat als Zimmer Y. Ist es zusätzlicher Platz, eine herrliche Aussicht oder zusätzliche Ausstattung?
- Schlüsselinformation: Präsentieren Sie die wichtigsten Informationen auf leicht verständliche Weise. Wenn der Benutzer beispielsweise die Speisemöglichkeiten in einem Hotel erkundet, möchte er höchstwahrscheinlich die folgenden Informationen wissen: Restauranttyp/-thema, Öffnungszeiten sowie Speisekarte und Preise
- Visuelles: Bilder auf der Hotelwebsite spielen eine entscheidende Rolle bei der Entscheidung der Benutzer, da sie ihnen ermöglichen, sich ein Bild von ihrem Aufenthalt und ihrer Erfahrung zu machen. Das Hotelerlebnis kann auch in anderen visuellen Darstellungen dargestellt werden, beispielsweise in kurzen Videos, virtuellen Touren oder einem Instagram-Feed.
- FAQ: Fügen Sie FAQ-Abschnitte hinzu, um allgemeine Fragen zu beantworten, wie zum Beispiel:Kann ich ein Haustier mitbringen?', 'Stehen Babybetten zur Verfügung?' Und 'Was ist die Check-in-Zeit?'
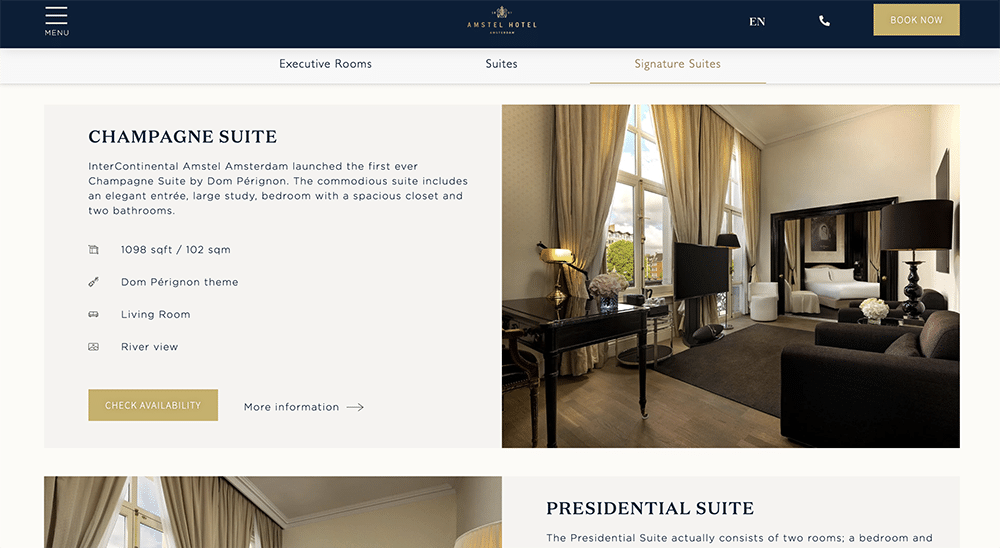
Amstelhotel.com
Auf der Amstel HotelAuf der Website von werden in der Zimmerbeschreibung die Unterscheidungsmerkmale des jeweiligen Zimmertyps dargestellt.
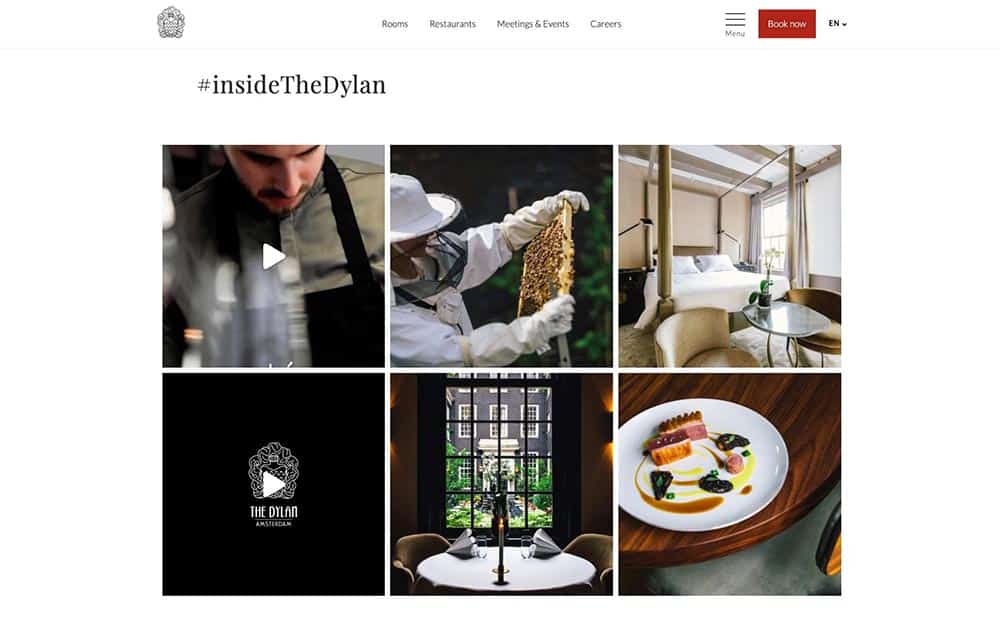
Das Dylan Amsterdam
Das Dylan Amsterdam Die Website enthält einen eingebetteten Instagram-Feed für Bilder und Videos „hinter den Kulissen“, die die Markengeschichte des Hotels unterstützen.
Verbesserung des Benutzererlebnisses
Nachfolgend finden Sie bewährte Methoden zur Benutzererfahrung, gefolgt von spezifischen Beispielen.
Best Practices und Beispiele
- Benutzer hat die Kontrolle: Verwenden Sie Registerkarten, Dropdown-Menüs und Akkordeons, um Informationen kompakt darzustellen. Diese Art von Elementen gibt dem Benutzer die Kontrolle; er hat die Möglichkeit, weniger oder mehr Informationen zu einem bestimmten Thema anzuzeigen.
- Das CMS: Das Benutzererlebnis ist nicht nur für Ihre Gäste und das Hotelteam wichtig. Das Content Management System der Website ('CMS') sollte die Anpassung von Inhalten mühelos machen. Praktische Beispiele sind ein Koch, der das Restaurantmenü ändert, Ihr HR-Kollege, der offene Stellen anpasst, oder Ihr Vertriebsteam, das Werbeaktionen und Sonderangebote anpasst.
- Seitengeschwindigkeit: Eine schnelle Website verbessert das Benutzererlebnis und kann sich positiv auf das Ranking Ihrer Website in Suchmaschinen auswirken. Es wird empfohlen, große Ressourcen zu vermeiden, insbesondere auf dem homepage. Insbesondere Ressourcen von Drittanbietern wie Google Tag Manager, Google Maps, ein Live-Instagram-Feed oder Skripte für Benachrichtigungen und Popups können die Geschwindigkeit Ihres page erheblich beeinträchtigen.
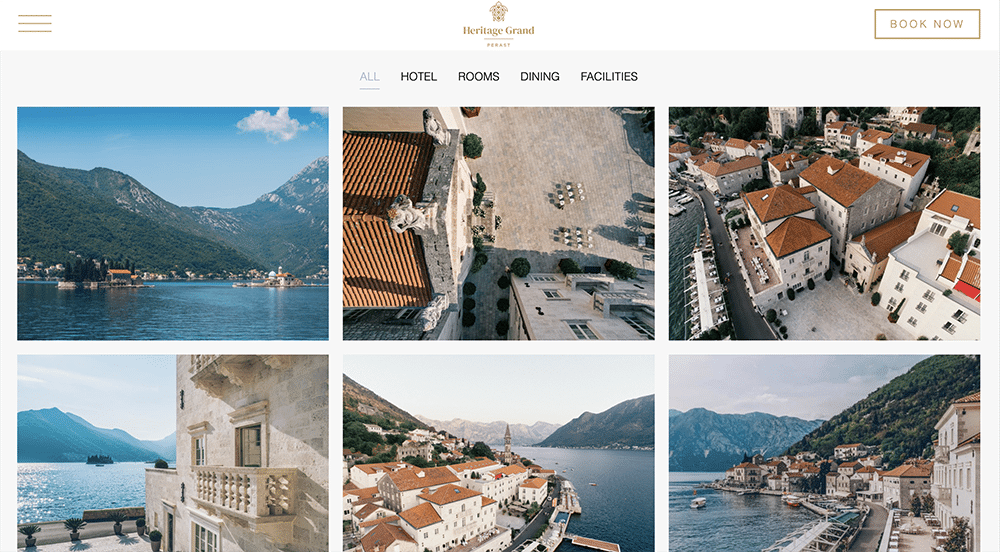
Hotelheritagegrandperast.com
Auf der Grand Hotel Pera Website, Registerkarten und Filter werden verwendet, damit Benutzer einfach durch die Bildergalerie blättern können.
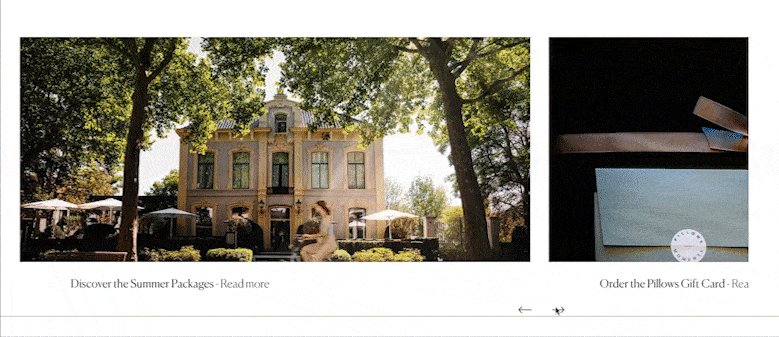
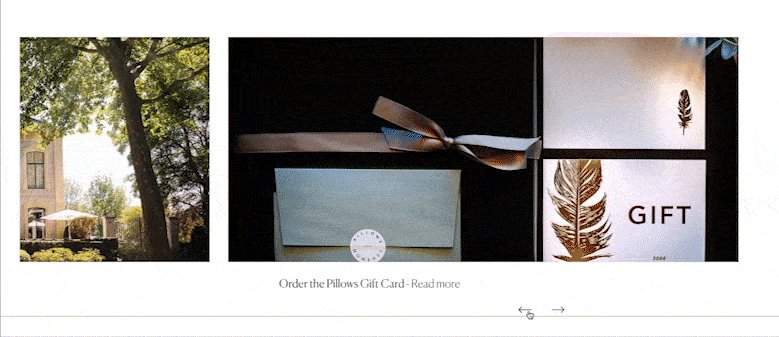
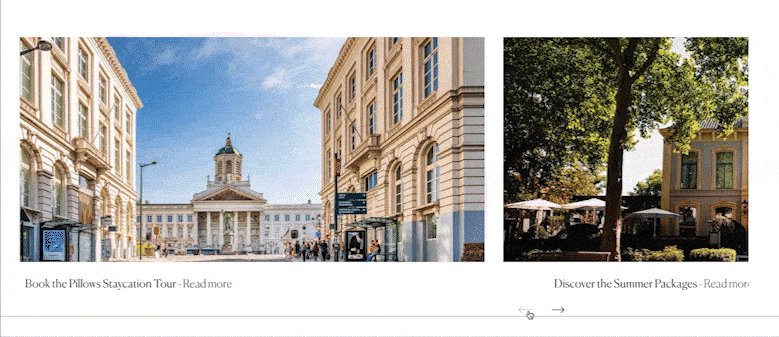
Pillowshotels.com
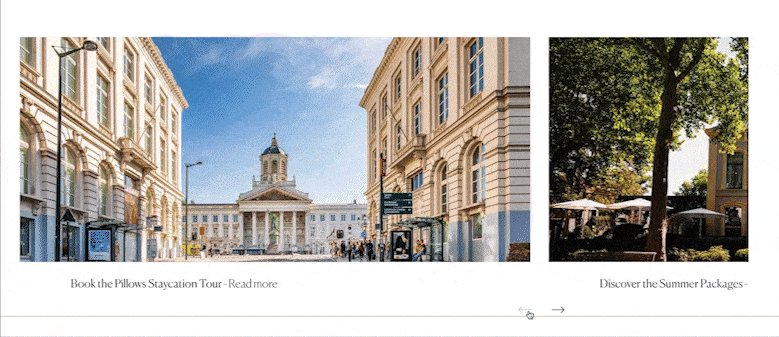
Pillows HotelsDie Website enthält Schieberegler, mit denen Informationen im horizontalen Format dargestellt werden. Dies reduziert die Länge des page und verbessert somit das Benutzererlebnis.
Livezoku.com
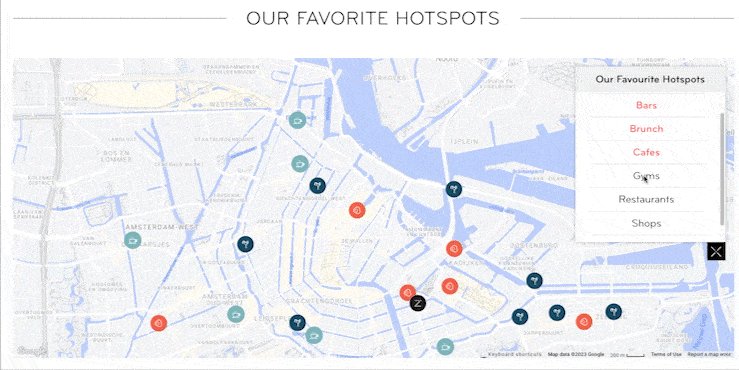
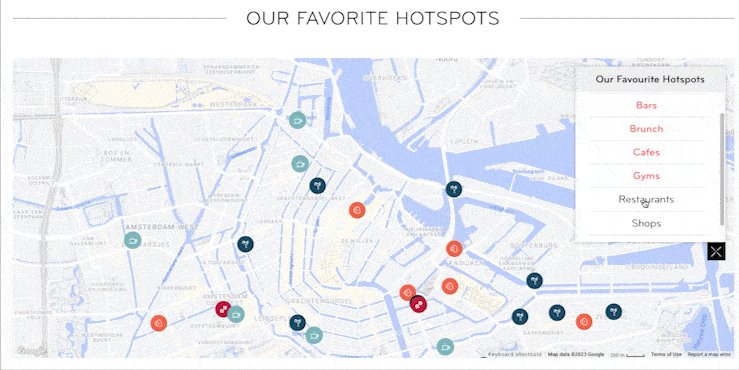
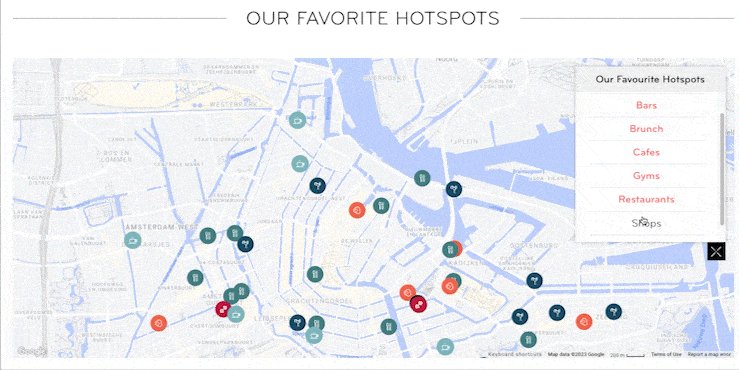
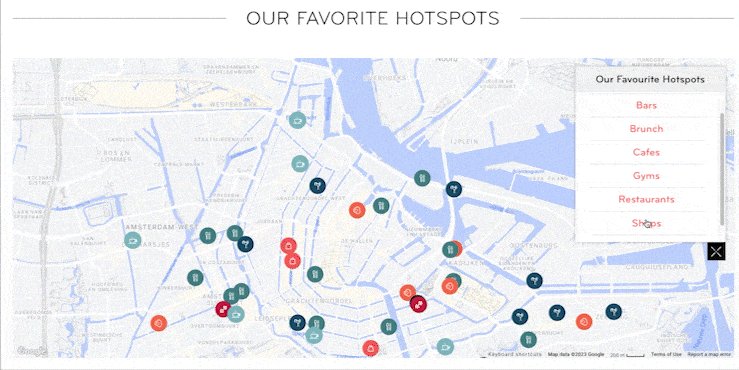
Zoku AmsterdamAuf der Website von gibt es eine interaktive Karte mit Highlights. Der Benutzer kann die gewünschten Kategorien auswählen und erhält so einen guten Überblick über die relative Lage des Hotels.
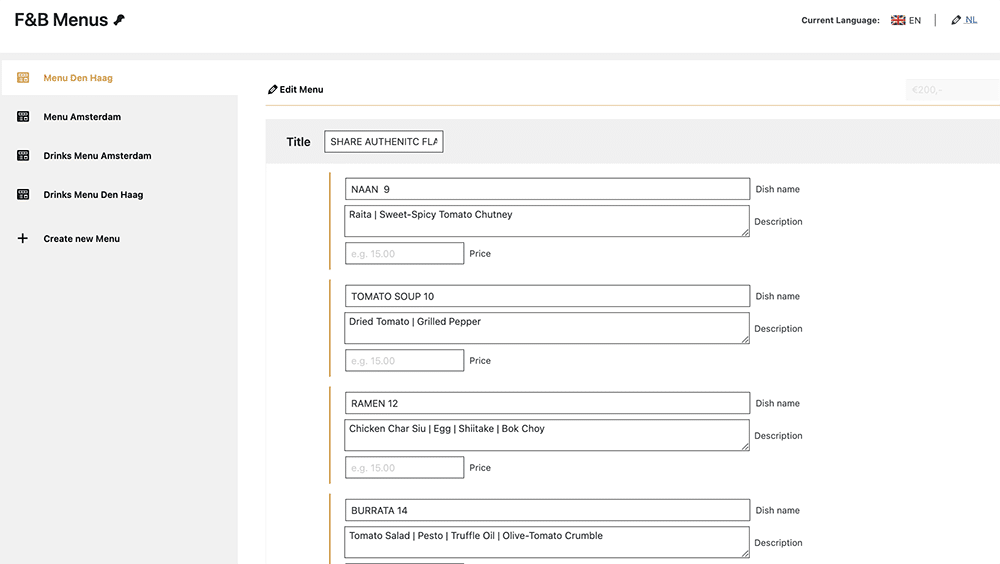
F&B-Menüs
Einfache Verwendung durch das F&B-Team zum Aktualisieren von Menüs, Preisen und Zutaten.
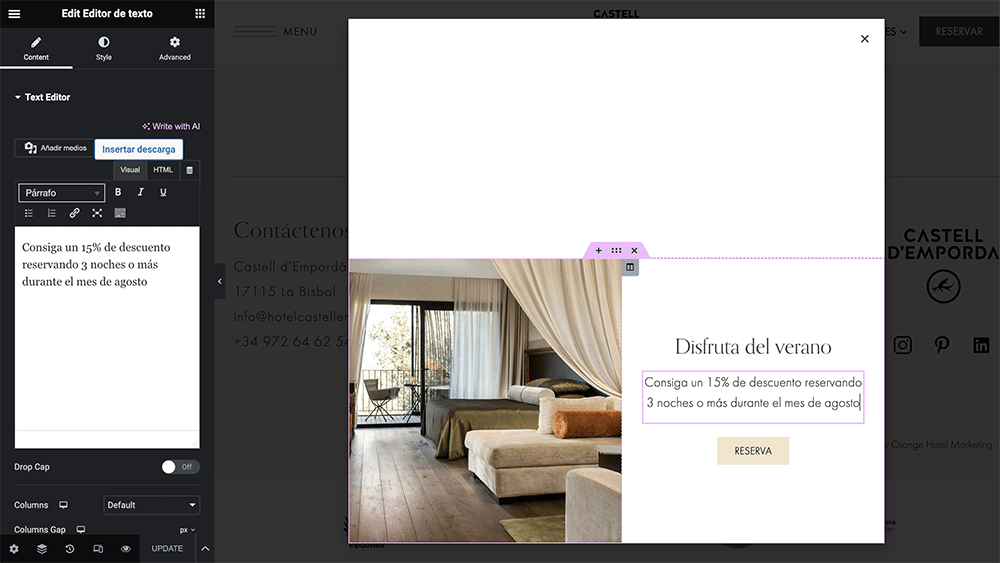
Popups
Hier ist ein Beispiel für eine integrierte Popup-Lösung, die keine Plugins oder Skripte von Drittanbietern erfordert und einfach angepasst werden kann.
Eine Checkliste für Ihr Hotel-Website-Projekt
Im heutigen digitalen Zeitalter ist eine gut gestaltete Hotel-Website ein leistungsstarkes Marketinginstrument und ein virtuelles Tor zum Gästeerlebnis. Die Einhaltung der oben genannten Best Practices kann das Online-Gästeerlebnis verbessern. Für noch mehr Tipps und Tricks können Sie eine kostenlose Kopie des 'Checkliste für Hotel-Websites'.
Diese ausführliche Checkliste unterstützt Sie bei der Erstellung eines Website-Projektbriefs und gibt Ihnen weitere Einblicke in die Gestaltung der richtigen User Experience auf Ihrer (neuen) Website. Darüber hinaus bietet sie auch zusätzliche Tipps für die Startphase der Website, um eine erfolgreiche Aktivierung sicherzustellen.
Kostenfreier Download: eBook zum Thema Hotel-Recruiting-Marketing
Es ist wichtiger denn je, dass die Rekrutierungsbemühungen robust und ausgefeilt sind, um sich von der Masse abzuheben und die besten Kandidaten aus dem kleinen Pool zu ergattern. Dieses eBook zum Thema Hotel-Recruiting-Marketing gibt Ihnen einige Hinweise zur Verbesserung Ihrer Rekrutierungsbemühungen.
Klicke hier zum herunterladen das „eBook zum Thema Hotel-Personalbeschaffungsmarketing“.
Weitere Tipps zum Wachstum Ihres Unternehmens
Revfine.com ist die führende Wissensplattform für die Hotel- und Reisebranche. Fachleute nutzen unsere Erkenntnisse, Strategien und umsetzbaren Tipps, um sich inspirieren zu lassen, den Umsatz zu optimieren, Prozesse zu erneuern und das Kundenerlebnis zu verbessern.Entdecken Sie Expertenratschläge zu Management, Marketing, revenue management, Betrieb, Software und Technologie in unserem speziellen Hotel, Gastfreundschaft, und Reise Tourismus Kategorien.




















Leave A Comment