Desde mostrar los tipos de habitaciones disponibles hasta suntuosas opciones gastronómicas, un sitio web bien diseñado y estructurado sirve como puerta de entrada virtual a las experiencias que esperan a sus invitados. Este artículo profundiza en las mejores prácticas para crear un sitio web de hotel exitoso: un canal que cuente la historia de su marca, informe a los huéspedes potenciales sobre qué esperar y convierta a quienes buscan en reservas.
El encabezado y la navegación del sitio web
Primero veamos el encabezado del sitio web, la parte superior del sitio web, que normalmente contiene la navegación del sitio web. A continuación se enumeran algunas prácticas recomendadas, seguidas de ejemplos específicos.
Mejores prácticas y ejemplos
- Navegación: Era una práctica común colocar todos los elementos de navegación principales en el encabezado del sitio web para un acceso rápido. Hoy en día, muchos sitios web utilizan una superposición de navegación a la que se puede acceder a través de un 'hamburguesa' icono de menú. La última opción le da al sitio web una 'limpio' y una apariencia y sensación más modernas.
- Impacto visual: El encabezado suele contener una imagen principal o un vídeo para dar una primera impresión visual. Puedes optar por lograr el máximo impacto visual presentando la imagen del héroe en pantalla completa. Para un diseño más centrado en la marca, se puede optar por poner menos énfasis en la imagen y más en el logotipo, los colores de la marca y otros elementos de la marca.
- Llamado a la acción importante (CTA). Las CTA importantes para incluir en la parte superior del sitio web de un hotel son una 'libro' botón y/o widget de reserva, un selector de idioma y, para grupos de hoteles, un menú desplegable de ubicación. Además, podrías agregar un “Contacto”CTA que permite a los usuarios ponerse en contacto contigo sin esfuerzo.
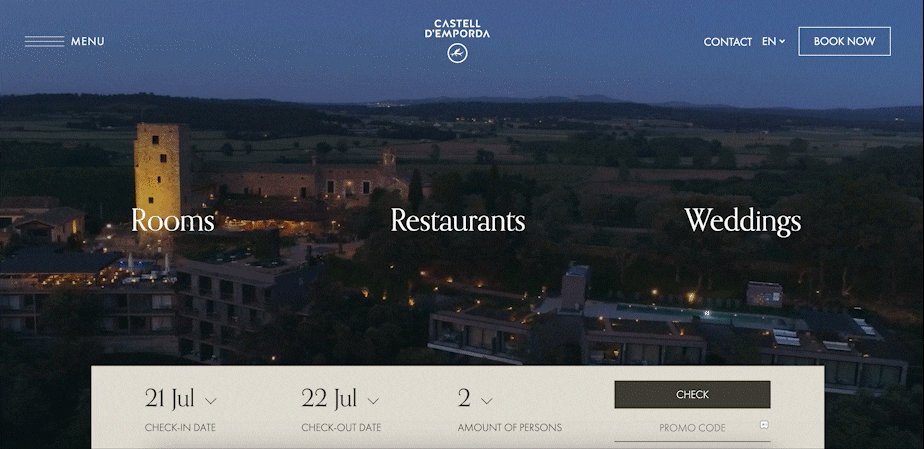
HotelCastellEmporda.com
Hotel Castel Emporade Usó una imagen como encabezado, donde un video de un dron se reproduce en pantalla completa para lograr el máximo impacto visual. Tres elementos de navegación principales se presentan en la parte superior del vídeo principal,
y se puede acceder a otros elementos de navegación a través del menú de hamburguesas.
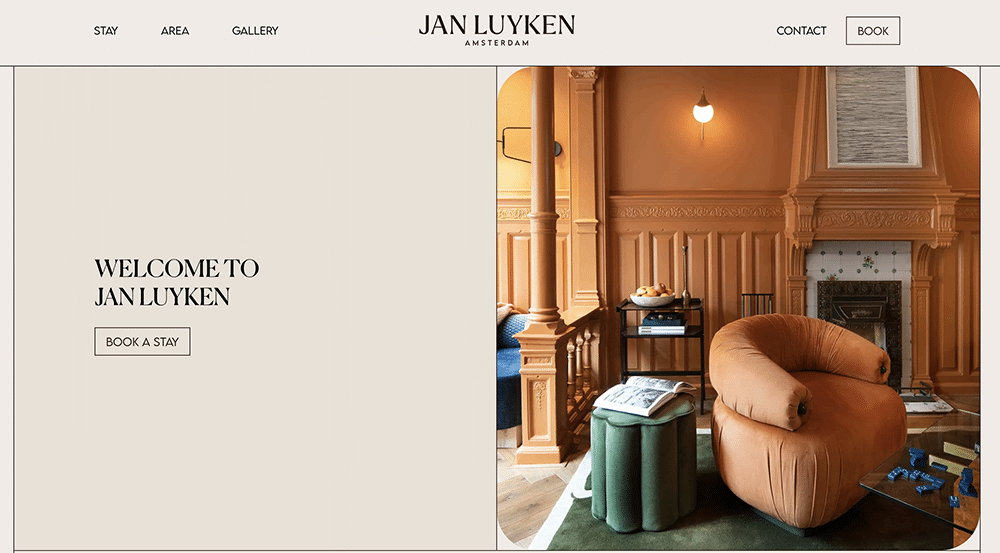
Janluykenamsterdam.com
Jan Luyken Ámsterdam opta por un diseño centrado en la marca donde todos los elementos de navegación principales se enumeran en el encabezado. Esto permite a los usuarios navegar por el sitio web rápidamente.
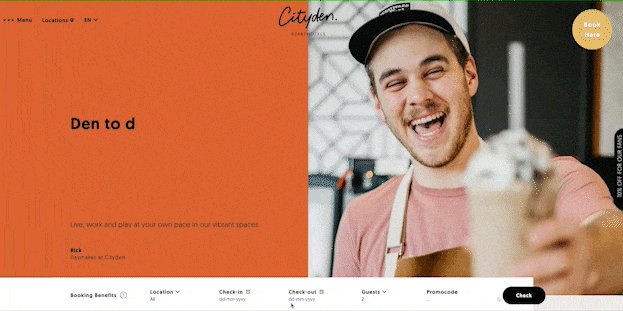
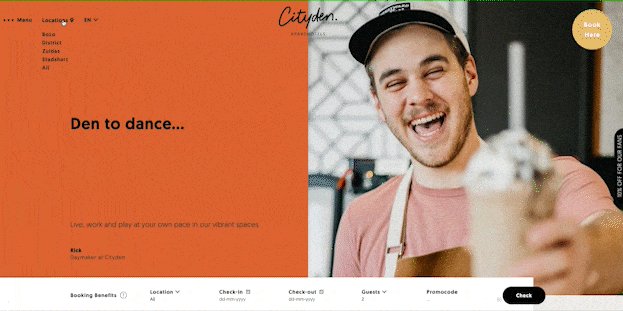
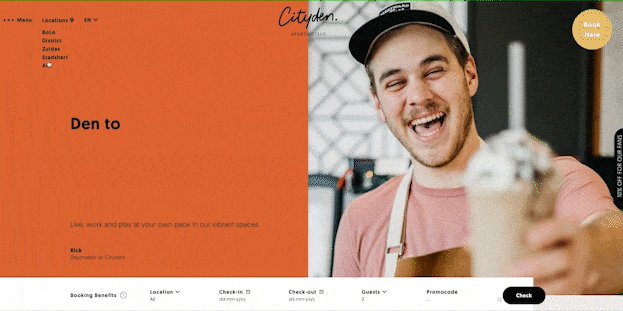
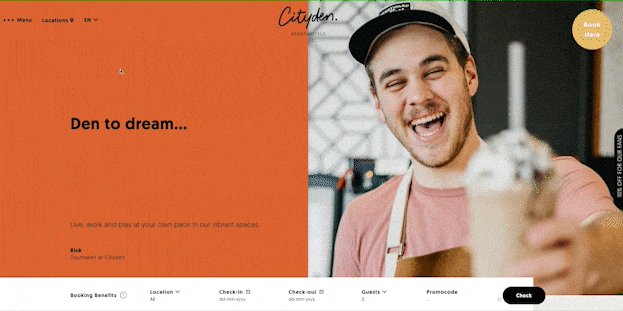
Cityden.com
ciudadden utiliza un encabezado creativo y animado con un menú de hamburguesas y un menú desplegable para seleccionar una ubicación/propiedad.
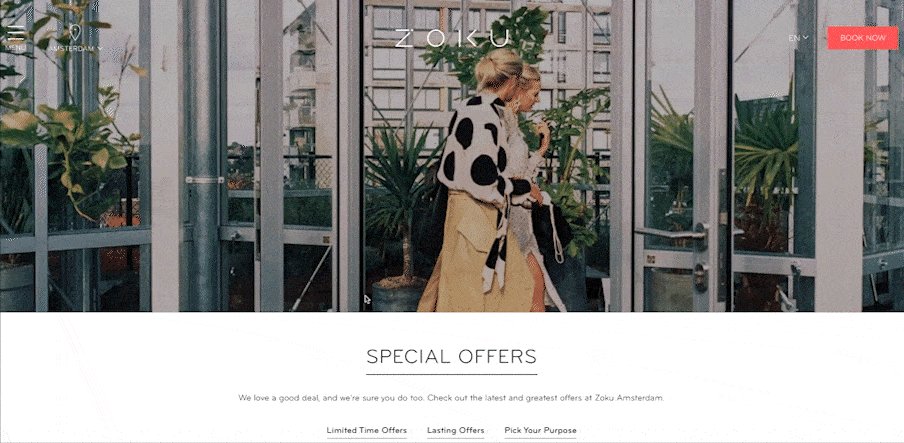
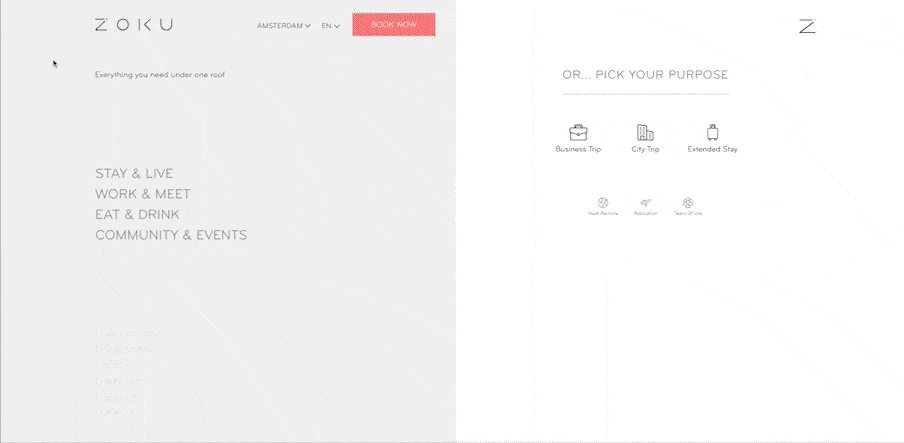
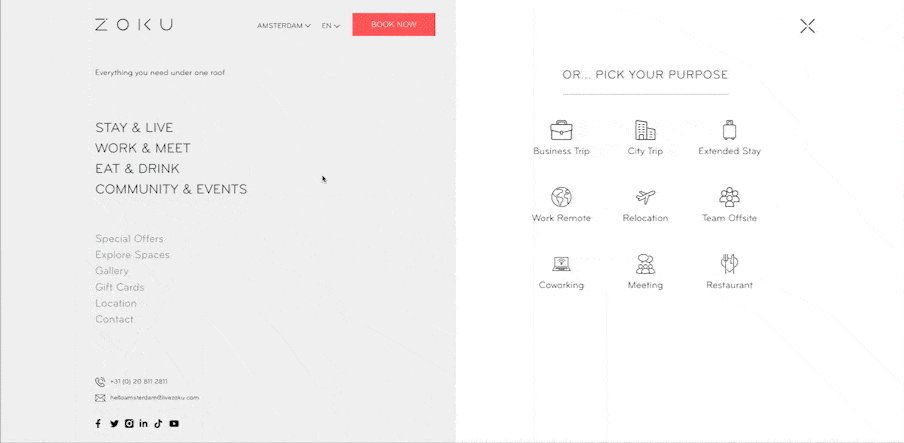
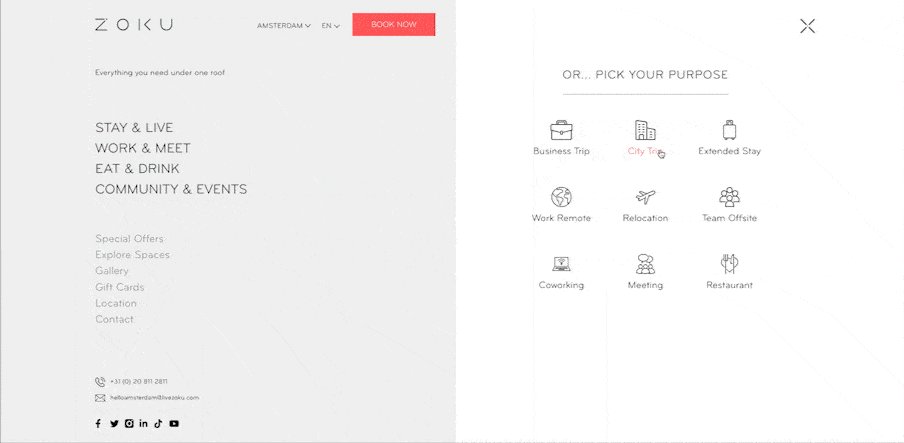
Livezoku.com
Hoteles híbridos en ZokuEl sitio web tiene una superposición de navegación que ofrece a los usuarios navegar según el tema (por ejemplo, estadía, trabajo) o según el propósito.
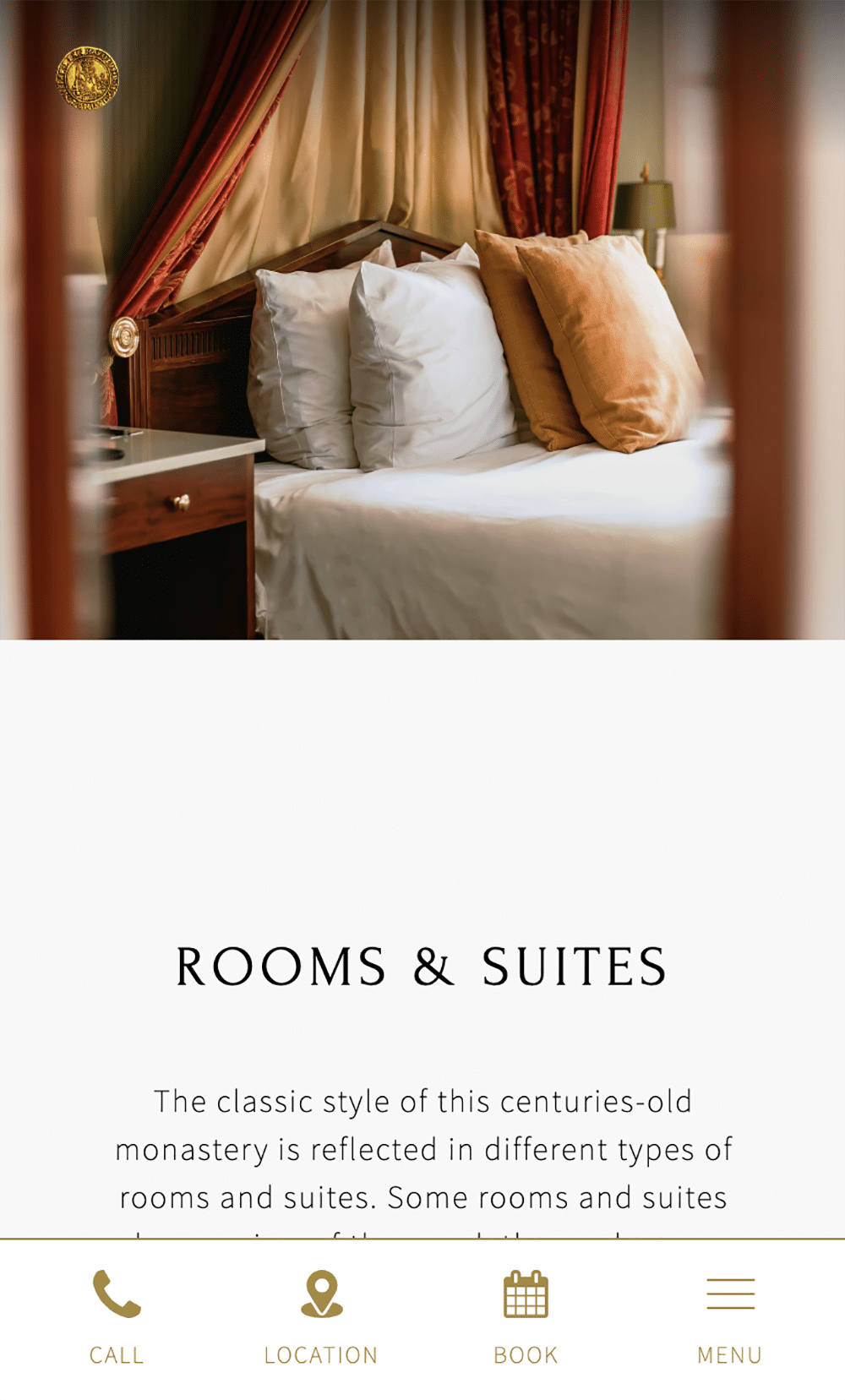
Karelv.nl
En la versión móvil del Karel V. sitio web, se agrega navegación fija. Consta de 3 llamados a la acción de uso frecuente y un ícono de menú de hamburguesa para mostrar todos los elementos de navegación.
Contenido
A continuación encontrará las mejores prácticas de contenido, seguidas de ejemplos específicos.
Mejores prácticas y ejemplos
- Diferenciadores: La mayoría de los hoteles ofrecen una variedad de tipos de habitaciones a diferentes precios. Por lo tanto, se recomienda presentar los puntos de venta únicos o los diferenciadores clave por tipo de habitación. Estos deberían dar una respuesta clara sobre por qué la habitación X tiene un precio más alto que la habitación Y. ¿Es espacio adicional, una vista magnífica o instalaciones adicionales?
- Información clave: Presente la información clave de una manera fácil de leer. Por ejemplo, al explorar opciones para cenar en un hotel, lo más probable es que el usuario quiera conocer la siguiente información: tipo/tema de restaurante, horario de apertura y menú y precios.
- Imágenes: Las imágenes en el sitio web del hotel juegan un papel fundamental en las decisiones de los usuarios, permitiéndoles crear una imagen mental de su estancia y experiencia. La experiencia del hotel también se puede presentar a través de otros elementos visuales, como vídeos cortos, recorridos virtuales o un feed de Instagram.
- PREGUNTAS MÁS FRECUENTES: Agregue secciones de preguntas frecuentes para responder preguntas comunes como '¿Puedo traer una mascota?','¿Tienes cunas disponibles?' y '¿Cuál es el horario de entrada?'
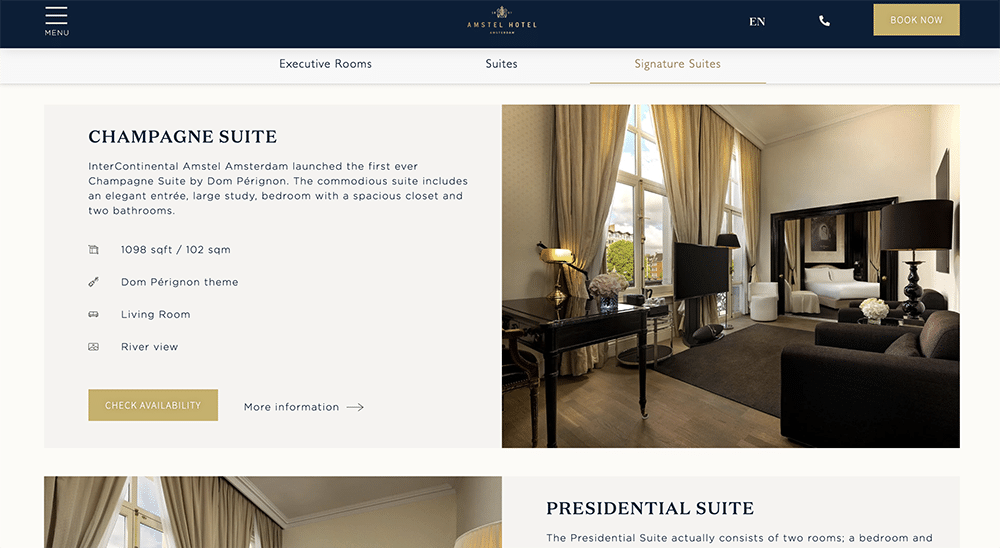
Amstelhotel.com
Sobre el Hotel ÁmstelEn el sitio web de, la descripción de la habitación presenta los diferenciadores del tipo de habitación específico.
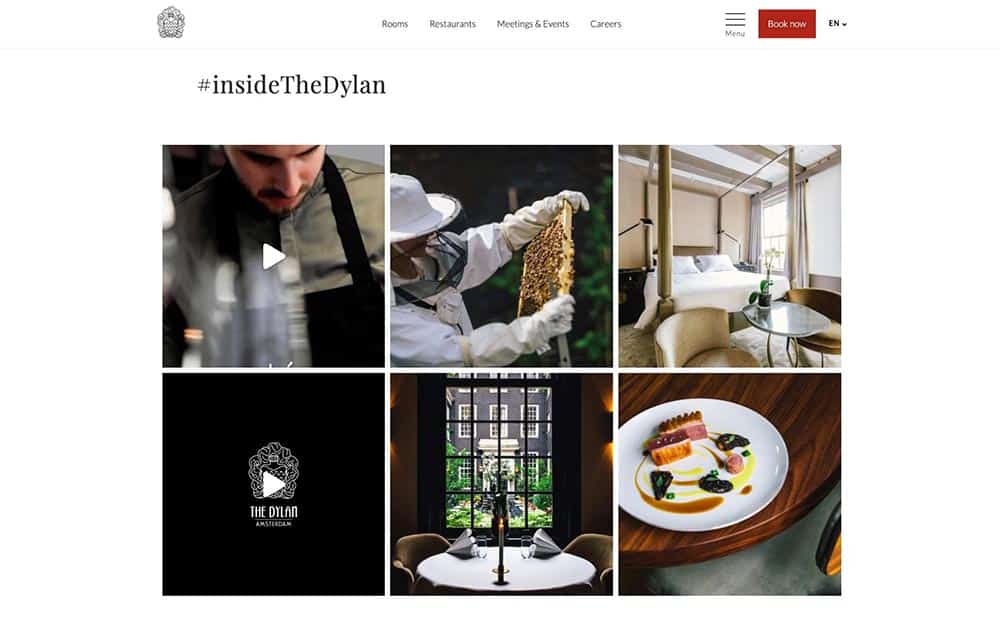
El Dylan Ámsterdam
El Dylan Ámsterdam El sitio web incluye un feed de Instagram integrado con imágenes y vídeos "detrás de escena", que respaldan la historia de la marca del hotel.
Mejorando la experiencia del usuario
A continuación encontrará las mejores prácticas para la experiencia del usuario, seguidas de ejemplos específicos.
Mejores prácticas y ejemplos
- Usuario en control: Utilice pestañas, menús desplegables y acordeones para presentar información de forma compacta. Este tipo de elementos ponen el control en el usuario; les da la opción de ver menos o más información sobre un tema determinado.
- El CMS: La experiencia de usuario no sólo es importante para tus huéspedes y el equipo del hotel. El Sistema de Gestión de Contenidos del sitio web ('CMS') debería facilitar el ajuste del contenido. Ejemplos prácticos son un chef que cambia el menú de un restaurante, su colega de recursos humanos que ajusta las vacantes o su equipo de ingresos que ajusta promociones y ofertas especiales.
- Velocidad de página: Un sitio web rápido mejora la experiencia del usuario y puede impactar positivamente la clasificación de su sitio web en los motores de búsqueda. Se recomienda evitar grandes recursos, especialmente en el homepage. Específicamente, los recursos de terceros, como Google Tag Manager, Google Maps, un feed de Instagram en vivo o secuencias de comandos para notificaciones y ventanas emergentes, pueden afectar significativamente la velocidad de su page.
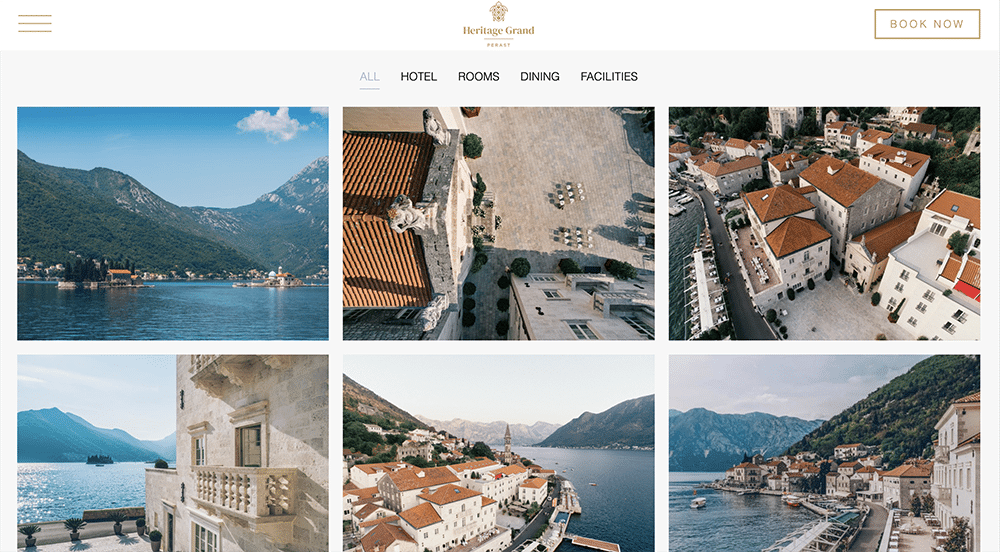
Hotelheritagegrandperast.com
Sobre el Gran Hotel Perast El sitio web, se utilizan pestañas y filtros para que los usuarios puedan navegar fácilmente a través de la galería de imágenes.
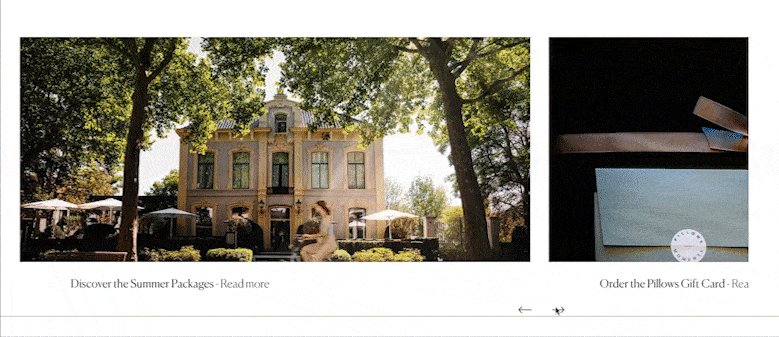
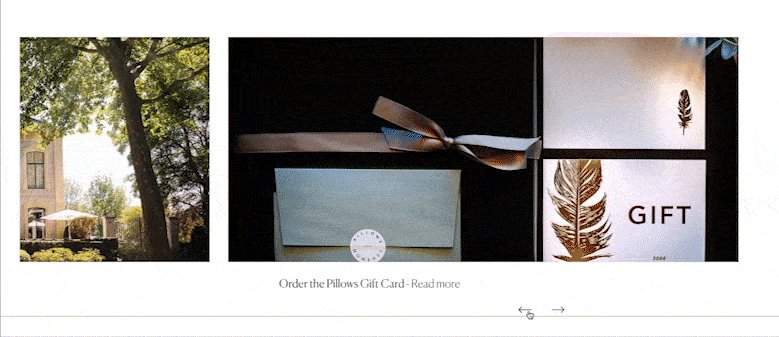
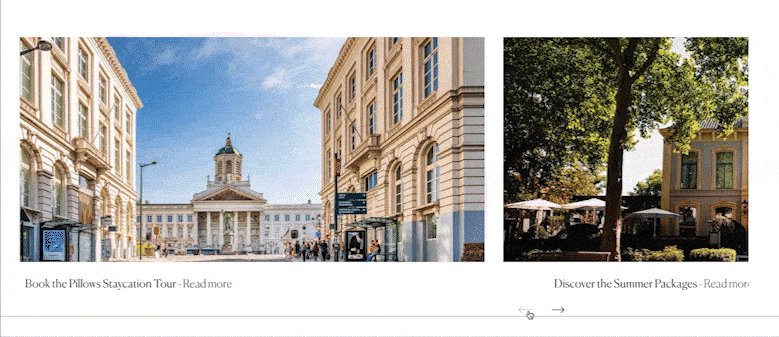
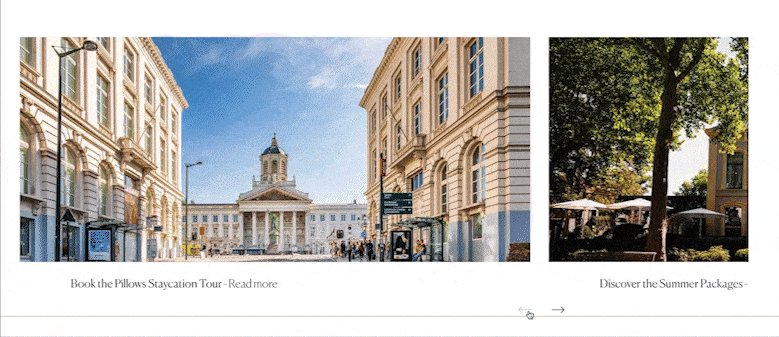
Pillowshotels.com
Almohadas HotelesEl sitio web contiene controles deslizantes que se utilizan para presentar información en formato horizontal. Esto reduce la longitud del page y, por tanto, mejora la experiencia del usuario.
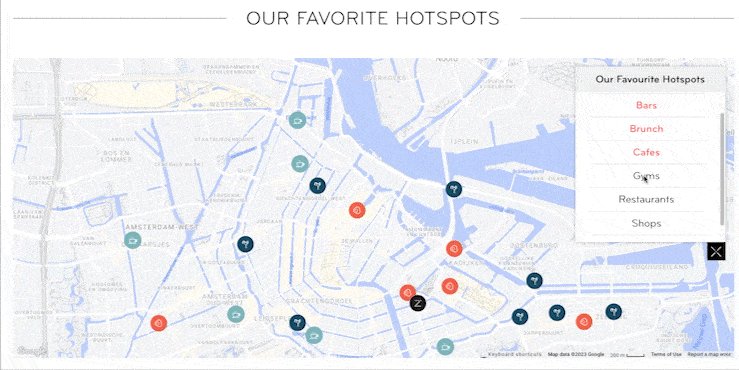
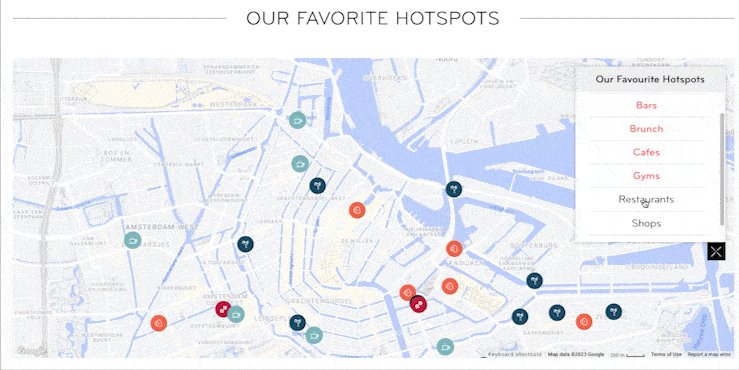
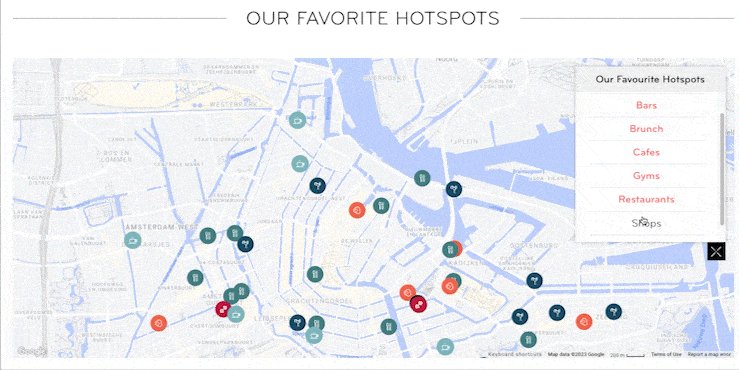
Livezoku.com
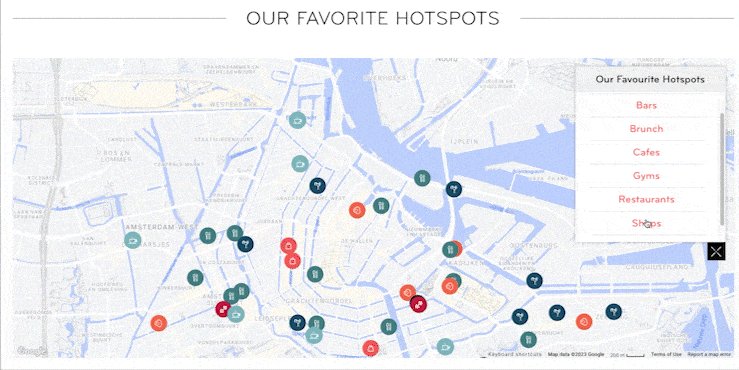
Zoku ÁmsterdamEl sitio web de tiene un mapa interactivo con puntos destacados. El usuario puede elegir las categorías deseadas para obtener una buena descripción general de la ubicación relativa del hotel.
Menús de comida y bebida
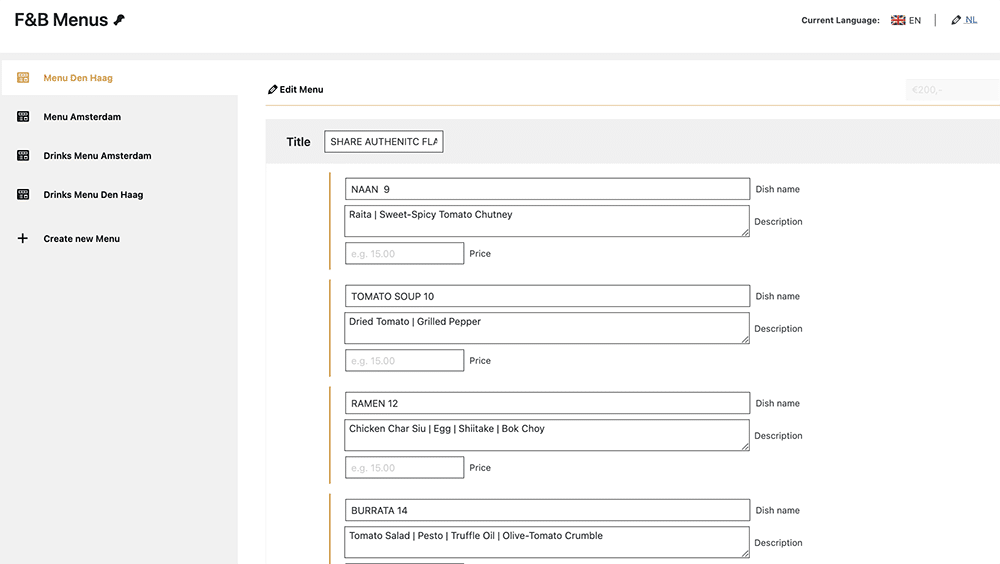
Fácil de usar por parte del equipo de F&B para actualizar menús, precios e ingredientes.
ventanas emergentes
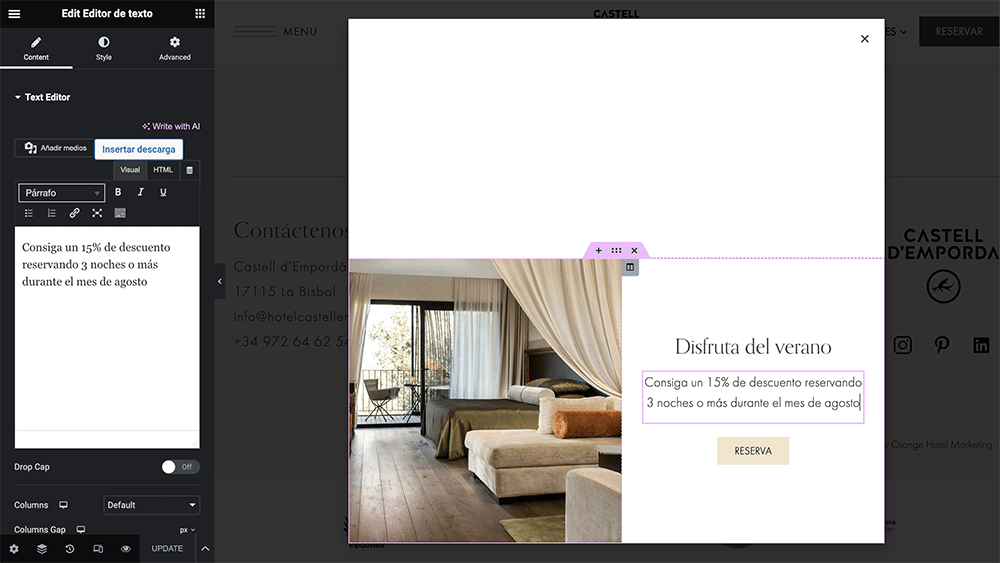
A continuación se muestra un ejemplo de una solución emergente integrada que no requiere complementos ni secuencias de comandos de terceros y que se puede ajustar fácilmente.
Una lista de verificación para el proyecto del sitio web de su hotel
En la era digital actual, un sitio web de hotel bien diseñado es una poderosa herramienta de marketing y una puerta de entrada virtual a la experiencia del huésped. Seguir las mejores prácticas antes mencionadas puede mejorar la experiencia del huésped en línea. Para obtener aún más consejos y trucos, puede descargar una copia gratuita del 'Lista de verificación del sitio web del hotel'.
Esta extensa lista de verificación puede ayudarlo a crear un resumen del proyecto del sitio web y brindarle más información sobre cómo diseñar la experiencia de usuario adecuada en su (nuevo) sitio web. Además de eso, también proporciona consejos adicionales para la fase de lanzamiento del sitio web, para garantizar una activación exitosa.
Descarga gratis: Libro electrónico de marketing de contratación hotelera
Es más importante que nunca que los esfuerzos de reclutamiento sean sólidos y pulidos para destacar entre la multitud y hacerse con las joyas entre el pequeño grupo de candidatos. Este libro electrónico sobre marketing de contratación hotelera le dará algunos consejos para mejorar sus esfuerzos de contratación.
Haga click aquí para descargar el “Libro electrónico sobre marketing de contratación hotelera”.
Más consejos para hacer crecer su negocio
Revfine.com es la plataforma de conocimiento líder para la industria de la hospitalidad y los viajes. Los profesionales utilizan nuestros conocimientos, estrategias y consejos prácticos para inspirarse, optimizar los ingresos, innovar los procesos y mejorar la experiencia del cliente.Explore el asesoramiento de expertos sobre gestión, marketing, revenue management, operaciones, software y tecnología en nuestro sitio web dedicado. Hotel, Hospitalidad, y Viajes y Turismo categorías.




















Leave A Comment