Dalla presentazione delle tipologie di camere disponibili alle sontuose opzioni per la ristorazione, un sito web ben progettato e strutturato funge da porta virtuale verso le esperienze che attendono i tuoi ospiti. Questo articolo approfondisce le migliori pratiche per creare un sito web di hotel di successo: un canale che racconta la storia del tuo marchio, informa i potenziali ospiti su cosa aspettarsi e converte gli spettatori in prenotazioni.
L'intestazione e la navigazione del sito web
Diamo prima un'occhiata all'intestazione del sito, la parte superiore del sito, che solitamente contiene la navigazione del sito. Di seguito sono elencate alcune best practice, seguite da esempi specifici.
Migliori pratiche ed esempi
- Navigazione: Era una pratica comune posizionare tutti gli elementi di navigazione principali nell'intestazione del sito Web per un accesso rapido. Al giorno d'oggi, molti siti Web utilizzano un overlay di navigazione a cui è possibile accedere tramite a 'Hamburger' icona del menu. Quest'ultima opzione dà al sito web a 'pulito' e un aspetto più moderno.
- Impatto visivo: L'intestazione di solito contiene un'immagine o un video principale per una prima impressione visiva. Potresti optare per il massimo impatto visivo presentando l'eroe a schermo intero. Per un design più incentrato sul marchio, è possibile scegliere di porre meno enfasi sull'immagine e più sul logo, sui colori del marchio e su altri elementi del marchio.
- Importante invito all'azione (CTA). I CTA importanti da includere nella parte superiore del sito web di un hotel sono a 'libro' pulsante e/o widget di prenotazione, un selettore di lingua e, per i gruppi di hotel, un menu a discesa della posizione. Inoltre, potresti aggiungere un "Contatto"CTA che consente agli utenti di mettersi in contatto con te senza sforzo.
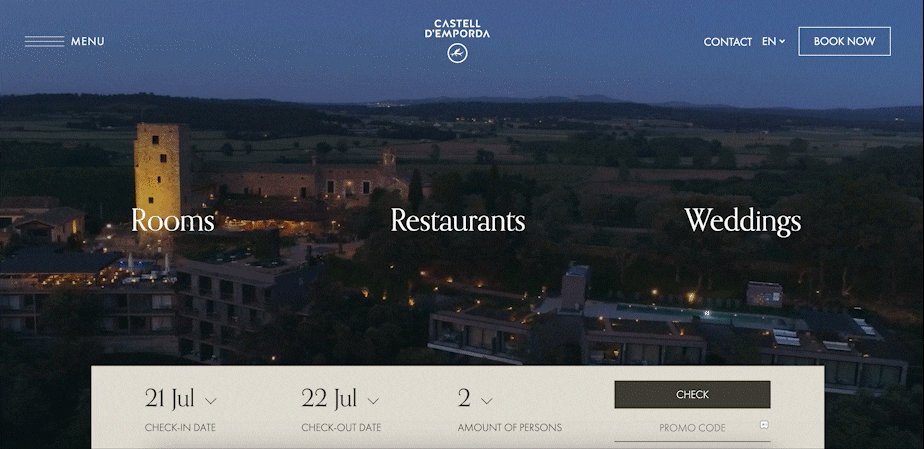
HotelCastellEmporda.com
Hotel Castel Emporade ha utilizzato un'immagine come intestazione, in cui il video di un drone viene riprodotto a schermo intero per il massimo impatto visivo. Tre elementi di navigazione principali sono presentati nella parte superiore del video hero,
e altri elementi di navigazione sono accessibili tramite il menu hamburger.
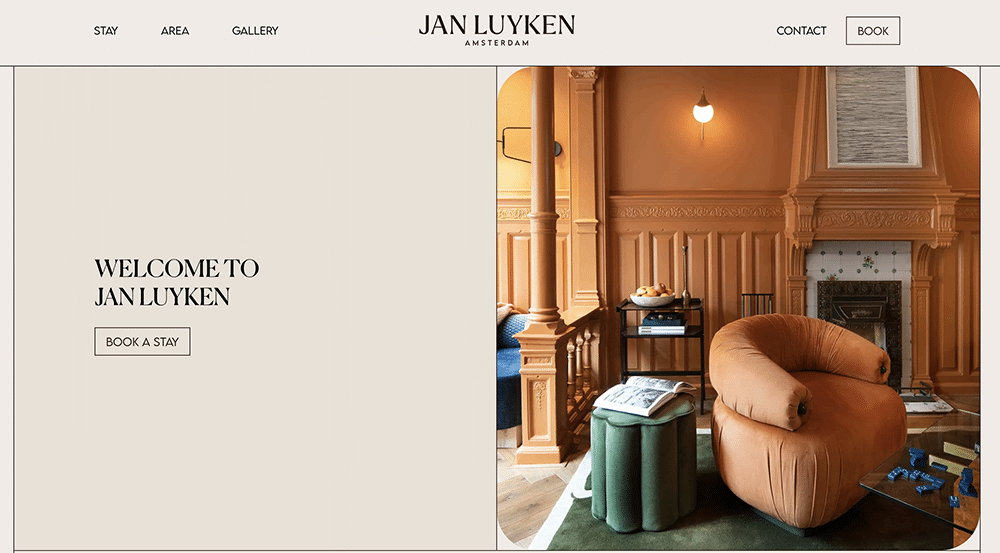
Janluykenamsterdam.com
Jan Luyken Amsterdam opta per un design incentrato sul marchio in cui tutti gli elementi di navigazione principali sono elencati nell'intestazione. Ciò consente agli utenti di navigare rapidamente nel sito Web.
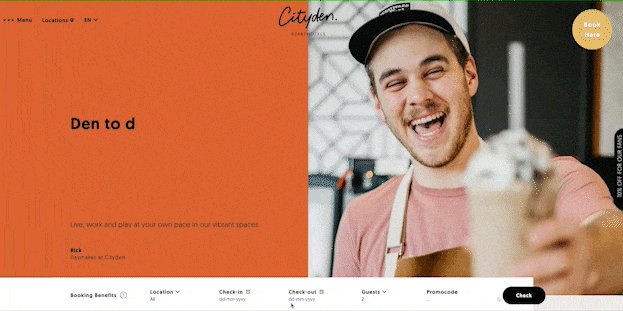
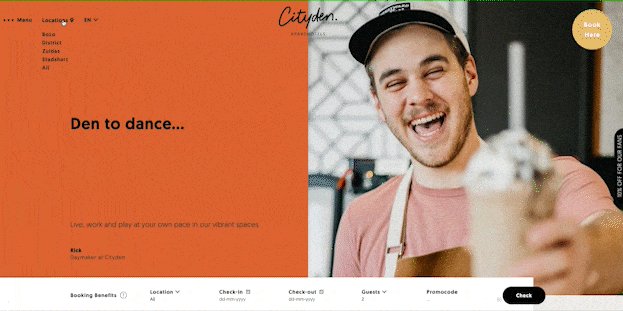
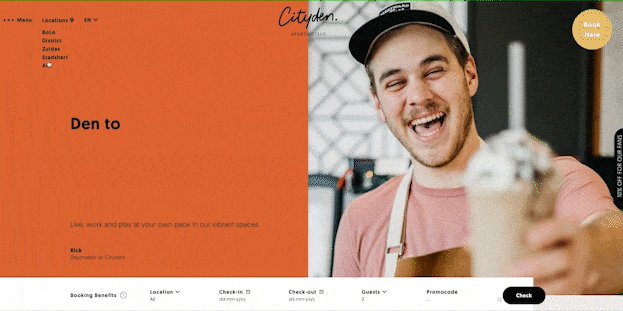
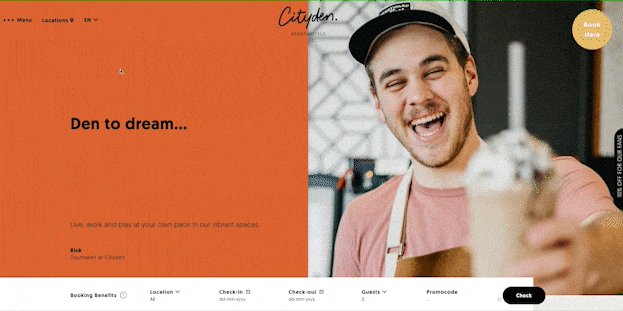
Cityden.com
Cityden utilizza un'intestazione creativa e animata con un menu hamburger e un menu a discesa per selezionare una posizione/proprietà.
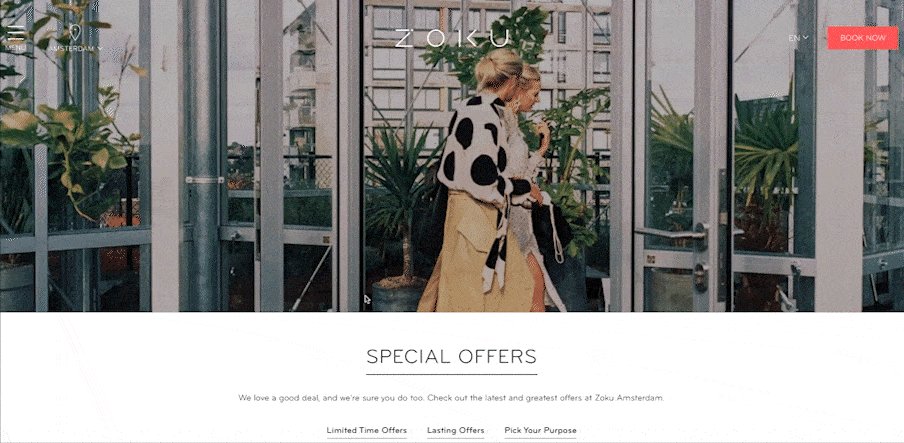
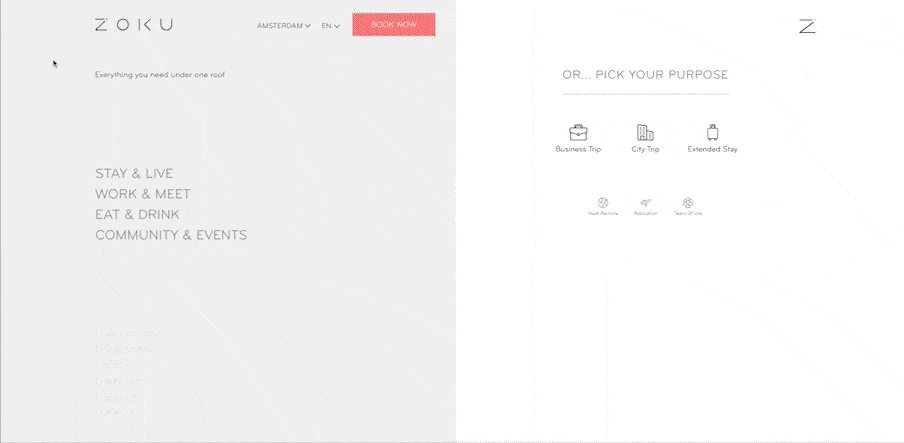
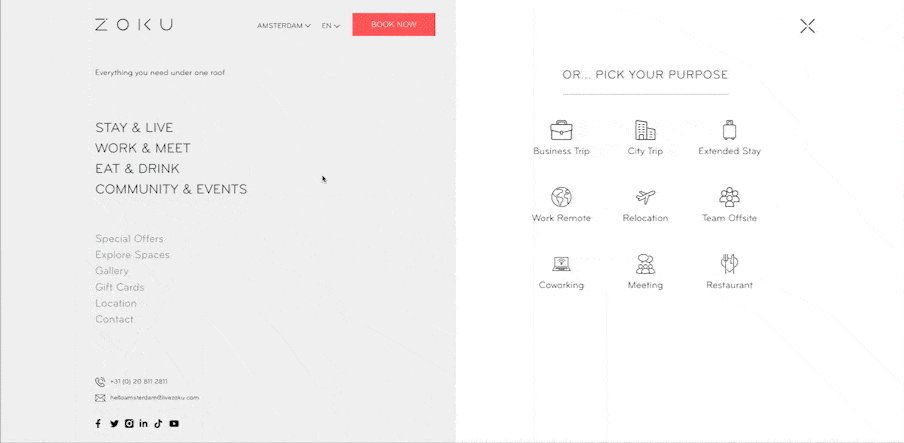
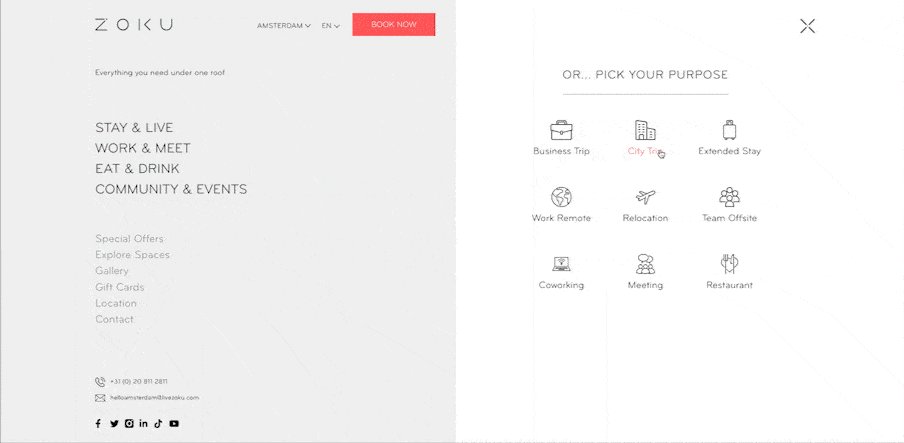
Livezoku.com
Hotel ibridi di ZokuIl sito web dispone di un overlay di navigazione che offre agli utenti la possibilità di navigare in base all'argomento (ad esempio soggiorno, lavoro) o allo scopo.
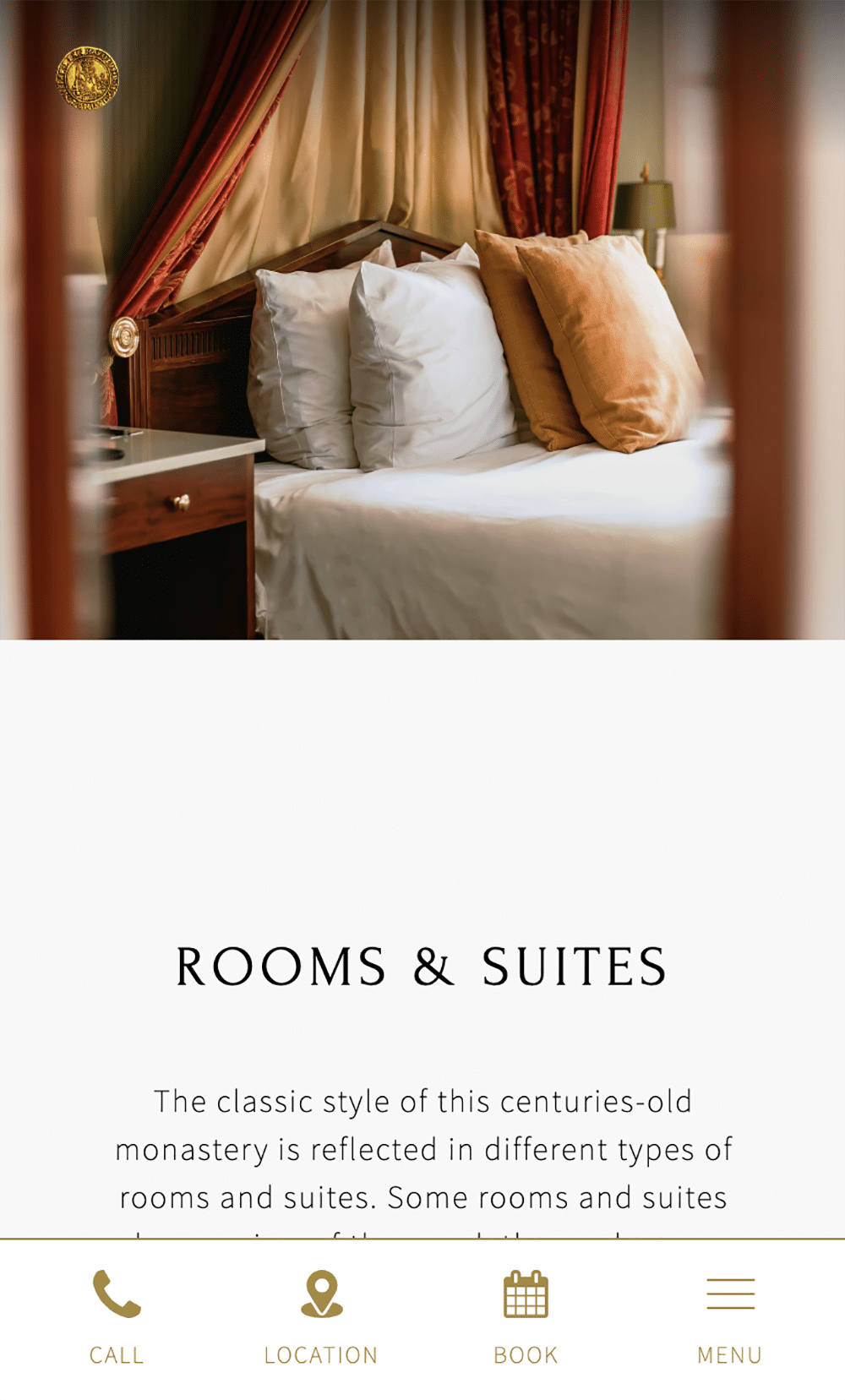
Karelv.nl
Nella versione mobile di Karel V sito Web, viene aggiunta la navigazione fissa. È composto da 3 inviti all'azione utilizzati spesso e da un'icona del menu hamburger per visualizzare tutti gli elementi di navigazione.
Contenuto
Di seguito troverai le best practice sui contenuti, seguite da esempi specifici.
Migliori pratiche ed esempi
- Differenziatori: La maggior parte degli hotel offre una varietà di tipologie di camere a prezzi diversi. Pertanto, si consiglia di presentare i punti di forza unici o i principali elementi di differenziazione per tipologia di camera. Questi dovrebbero fornire una risposta chiara sul motivo per cui la camera X ha un prezzo più alto della camera Y. Si tratta di spazio aggiuntivo, di una vista magnifica o di servizi extra?
- Informazione chiave: Presenta le informazioni chiave in modo facile da leggere. Ad esempio, quando esplora le opzioni di ristorazione in un hotel, molto probabilmente l'utente vorrà conoscere le seguenti informazioni: tipo/tema del ristorante, orari di apertura, menu e prezzi
- Immagini: Le immagini sul sito web dell'hotel svolgono un ruolo fondamentale nelle decisioni degli utenti, consentendo loro di creare un'immagine mentale del loro soggiorno e della loro esperienza. L'esperienza dell'hotel può essere presentata anche in altri elementi visivi, come brevi video, tour virtuali o un feed Instagram.
- FAQ: Aggiungi sezioni FAQ per rispondere a domande comuni come "Posso portare un animale domestico?', 'Avete culle disponibili?' E 'Qual è l'orario del check-in?'
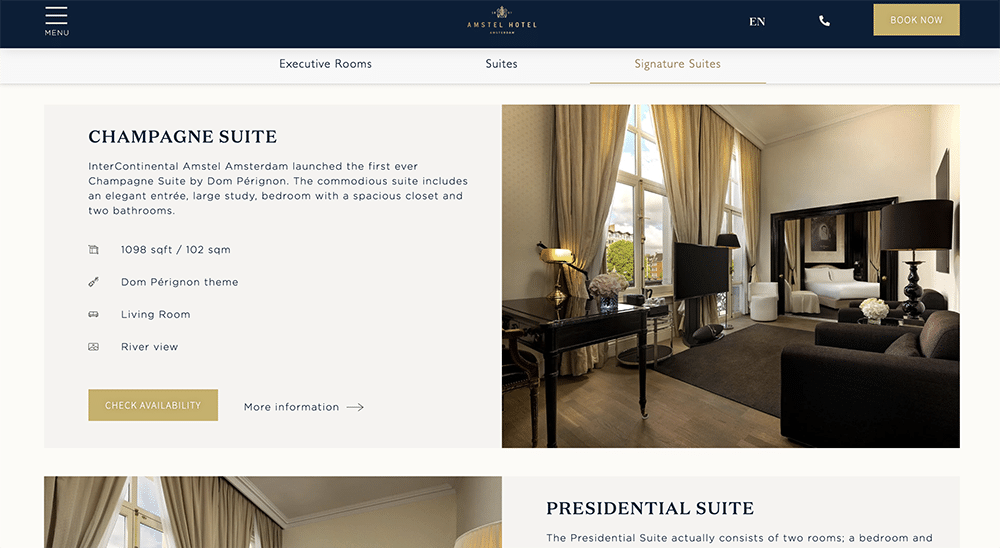
Amstelhotel.com
Sul Amstel HotelSul sito web di, la descrizione della camera presenta i differenziatori della specifica tipologia di camera.
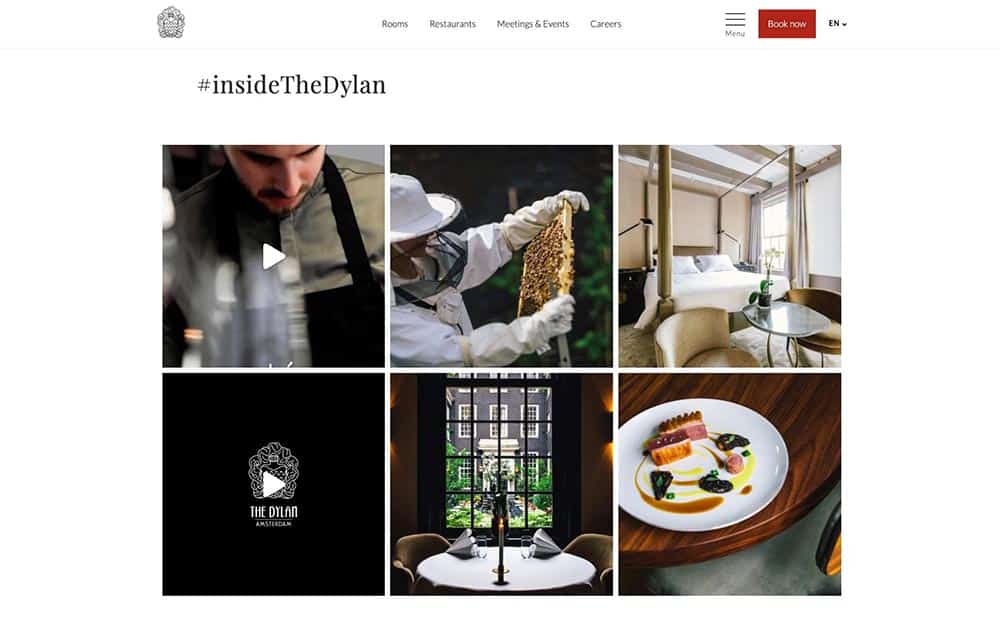
Il Dylan Amsterdam
Il Dylan Amsterdam Il sito web include un feed Instagram incorporato per immagini e video "dietro le quinte", a supporto della storia del marchio dell'hotel.
Migliorare l'esperienza dell'utente
Di seguito troverai le best practice per l'esperienza utente, seguite da esempi specifici.
Migliori pratiche ed esempi
- Utente in controllo: Utilizza schede, menu a discesa e accordi per presentare le informazioni in modo compatto. Questi tipi di elementi danno all'utente il controllo; dà loro la possibilità di visualizzare meno o più informazioni su un determinato argomento.
- Il CMS: L'esperienza dell'utente non è importante solo per i tuoi ospiti e per il team dell'hotel. Il sistema di gestione dei contenuti del sito web ('CMS') dovrebbe semplificare la modifica dei contenuti. Esempi pratici sono uno chef che modifica il menu del ristorante, un collega delle risorse umane che modifica i posti vacanti o il team delle entrate che modifica promozioni e offerte speciali.
- Velocità della pagina: Un sito web veloce migliora l’esperienza dell’utente e può avere un impatto positivo sul posizionamento del tuo sito web nei motori di ricerca. Si consiglia di evitare grandi risorse, soprattutto su homepage. Nello specifico, risorse di terze parti, come Google Tag Manager, Google Maps, un feed Instagram live o script per notifiche e popup, possono influire in modo significativo sulla velocità del tuo page.
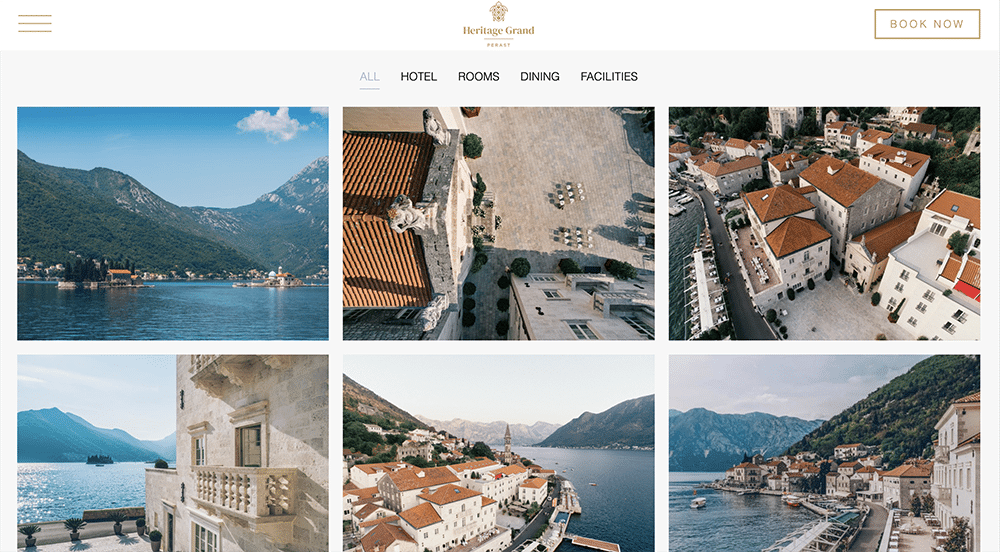
Hotelheritagegrandperast.com
Sul Grand Hotel Perast sito Web, schede e filtri vengono utilizzati in modo che gli utenti possano navigare facilmente attraverso la galleria di immagini.
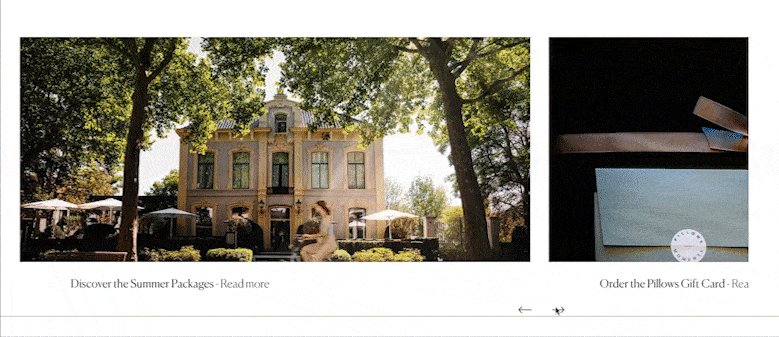
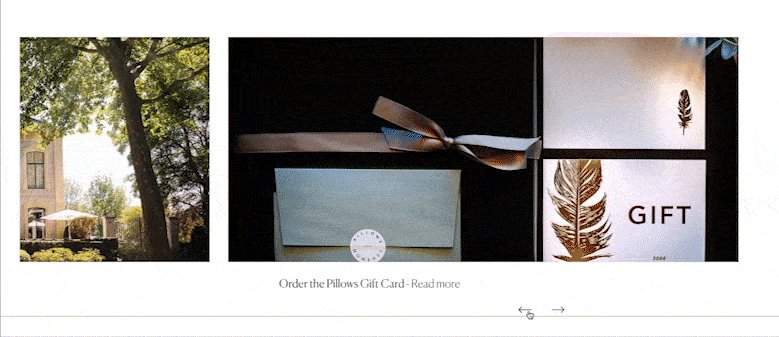
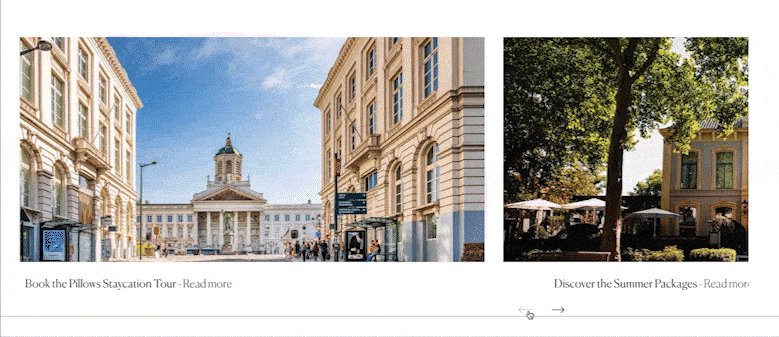
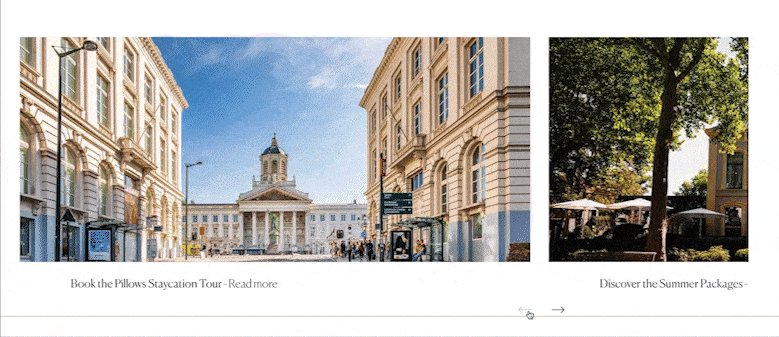
Pillowshotels.com
Hotel CusciniIl sito Web contiene dispositivi di scorrimento utilizzati per presentare le informazioni in formato orizzontale. Ciò riduce la lunghezza dell'page e quindi migliora l'esperienza dell'utente.
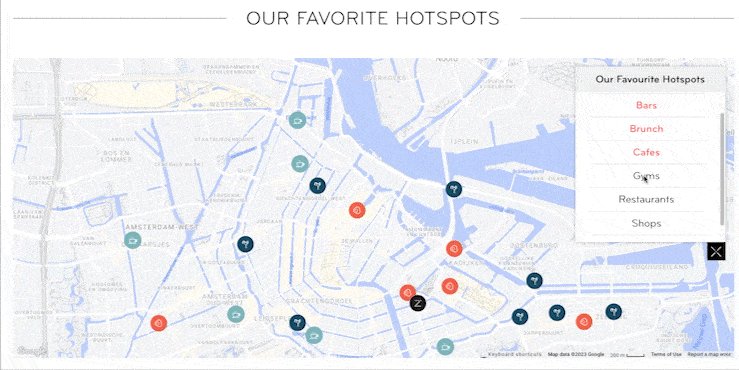
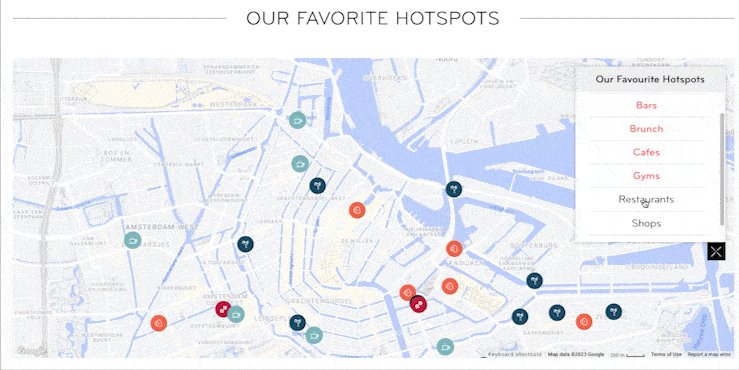
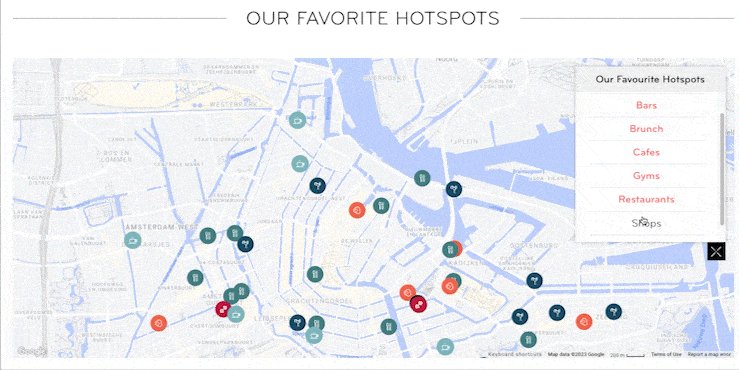
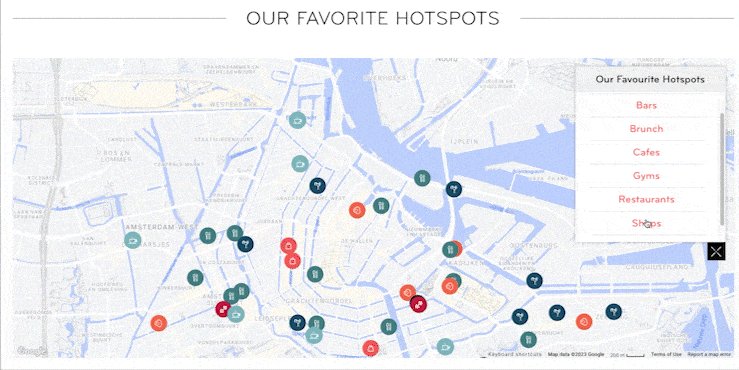
Livezoku.com
Zoku AmsterdamIl sito web di ha una mappa interattiva con i punti salienti. L'utente può scegliere le categorie desiderate per una buona panoramica della relativa posizione dell'hotel.
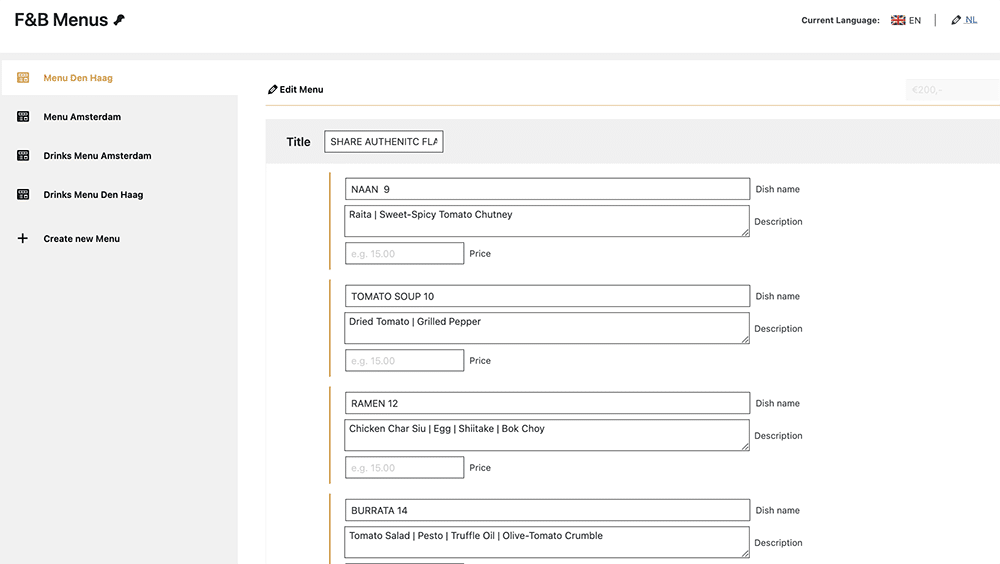
Menù di cibo e bevande
Facile da usare da parte del team F&B per aggiornare menu, prezzi e ingredienti.
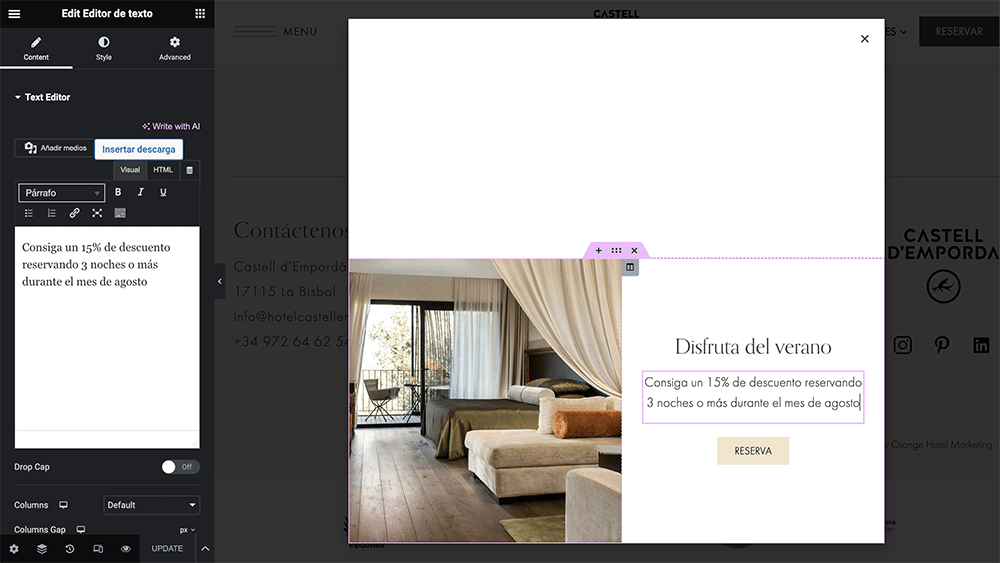
Pop-up
Ecco un esempio di una soluzione pop-up integrata che non richiede plug-in o script di terze parti e può essere facilmente modificata.
Una lista di controllo per il progetto del sito web del tuo hotel
Nell'era digitale di oggi, un sito web di un hotel ben realizzato è un potente strumento di marketing e un gateway virtuale per l'esperienza degli ospiti. Seguire le migliori pratiche sopra menzionate può migliorare l'esperienza online degli ospiti. Per ulteriori suggerimenti e trucchi, puoi scaricare una copia gratuita del 'Lista di controllo del sito web dell'hotel'.
Questa estesa lista di controllo può supportarti nella creazione di un brief del progetto del sito web e fornisce ulteriori approfondimenti sulla progettazione della giusta esperienza utente sul tuo (nuovo) sito web. Oltre a ciò, fornisce anche ulteriori suggerimenti per la fase di lancio del sito Web, per garantire un'attivazione di successo.
Download gratuito: eBook sul marketing per il reclutamento di hotel
È più importante che mai che gli sforzi di reclutamento siano robusti e raffinati per distinguersi dalla massa e accaparrarsi le gemme nel piccolo gruppo di candidati. Questo eBook sul marketing per il reclutamento di hotel ti fornirà alcuni suggerimenti su come migliorare i tuoi sforzi di reclutamento.
Clicca qui per scaricare IL “EBook sul marketing per il reclutamento di hotel”.
Altri suggerimenti per far crescere la tua attività
Revfine.com è la piattaforma di conoscenza leader per il settore dell'ospitalità e dei viaggi. I professionisti utilizzano le nostre intuizioni, strategie e suggerimenti pratici per trarre ispirazione, ottimizzare i ricavi, innovare i processi e migliorare l'esperienza del cliente.Esplora i consigli degli esperti su gestione, marketing, revenue management, operazioni, software e tecnologia nel nostro dedicato Hotel, Ospitalità, e Viaggi e turismo categorie.




















Leave A Comment